Standardowe wykorzystanie transakcji j_insert_update.aspx ogranicza się do dopisywania i edycji pojedyńczych rekordów – najczęściej zapisów kartotekowych. Pojedynczy zapis to taki, który zawiera unikalny identyfikator pozycji i jest w tabeli zapisy jeden raz np. NRIDASN to unikalny identyfikator wiersza tabeli KNASO.
Artykuł opisuje jak za pomocą JQuery możemy przekonfigurować transakcję j_insert_update.aspx, aby móc stworzyć transakcję pozwalajacą na dopisywanie wielu rekordów jako pozycję dokumentu.
Uwaga: opis dla osób zaawansowanych w programowaniu JQuery + StudioSystem, zakładam że znane są poprzednie artykuły dotyczące zaawansowanego programowania transakcji j_insert_update.aspx w tym dodawania własnego pliku js i wskazywania funkcji.
Zadanie do wykonania
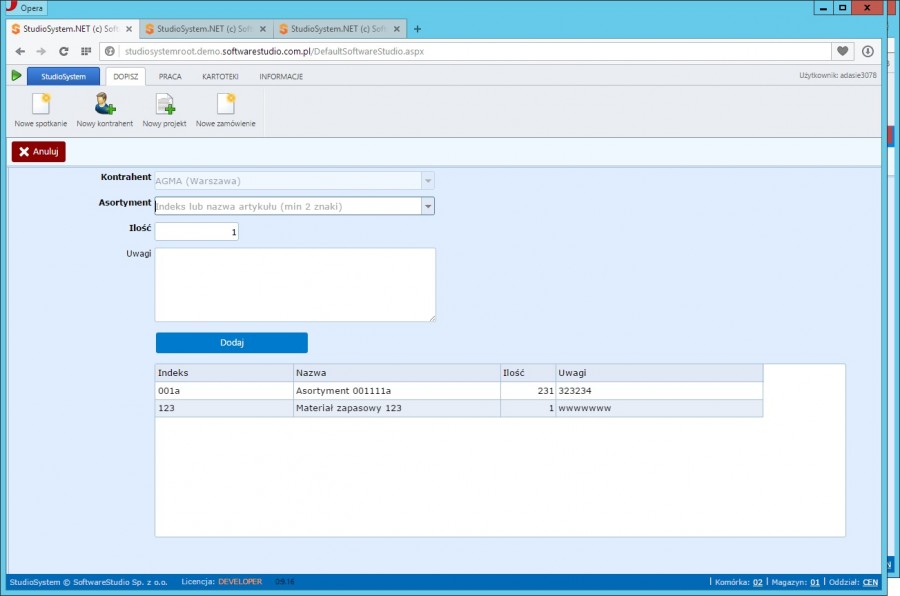
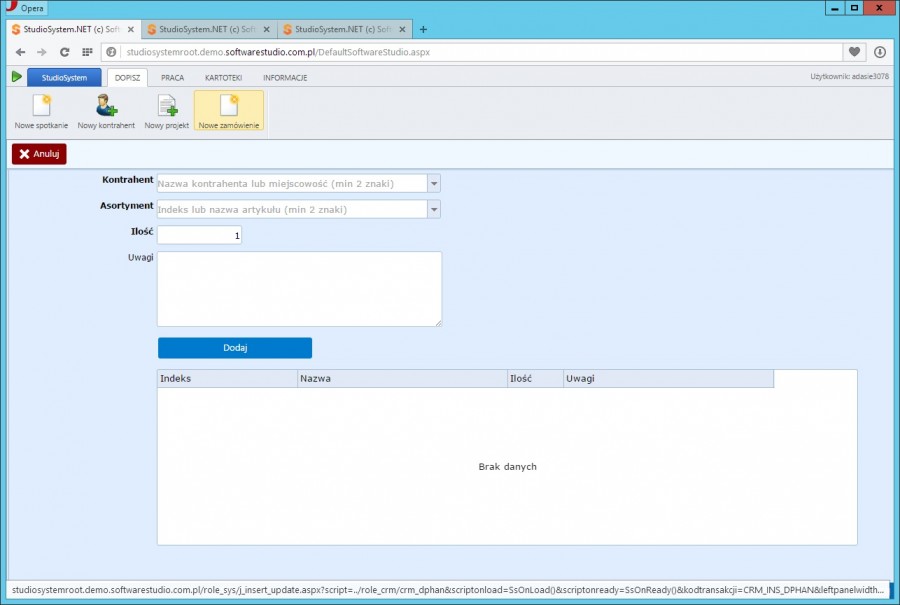
W efekcie zmian w konfiguracji chcemy otrzymać w pełni funkcjonalny formularz za pomocą którego będziemy mogli dopisywać pozycje zamówienia.
Krok 1
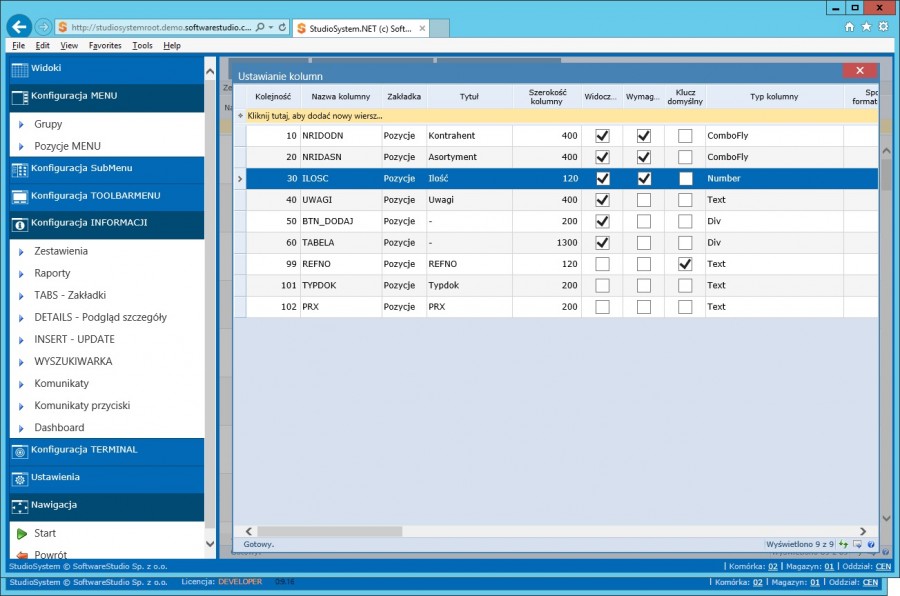
Przygotowujemy szablon insert update CRM_INS_DPHAN, i definiujemy jego zawartość:
Krok 2
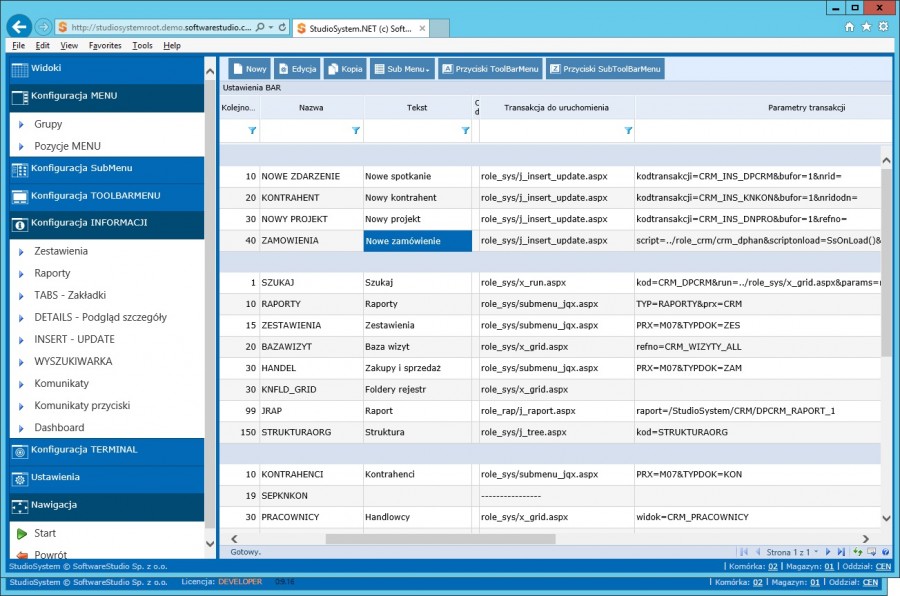
Dodajemy polecenie uruchamiające transakcję j_insert_update.aspx która wyświetlać będzie nasz formularz w następujący sposób:
gdzie w kolumnie parametry transakcji podajemy
script=../role_crm/crm_dphan&scriptonload=SsOnLoad()&scriptonready=SsOnReady()&kodtransakcji=CRM_INS_DPHAN&leftpanelwidth=0&refno=
Krok 3
przygotowujemy plik role_crm/crm_dphan.js
w którym umieszczamy funkcje
SsOnLoad()
function SsOnLoad() {
$('#BTN_DODAJ').html("<span id='btnDodaj' onclick='return btnDodaj()' class='art-button art-buttonBlue' style='width: 200px; '>Dodaj</span>");
UstawDphanTable('TABELA');
}
Funkcja dodaje w kontrolce o nazwie BTN_DODAJ przycisk i wskazuje że po jego kliknięciu ma być uruchomiona funkcja btnDodaj().
SsOnReady()
function SsOnReady() {
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").hide();
}
Funkcja ukrywa przycisk ZAPISZ w górnym pasku formularza, pozostaje tylko przycisk ANULUJ.
UstawDphanTable()
function UstawDphanTable(cKontrolka) {
var idGrid = 'grid' + cKontrolka;
$('#' + cKontrolka).html("<div id='" + idGrid + "' ></div>");
var cZrodlo = PobierzDataTable("UPPER(ID_DPHAN) AS ID_DPHAN, knaso.INDEKS, knaso.NAZWAAS, dphan.UWAGI, dphan.ILOSC FROM dphan INNER JOIN knaso ON dphan.NRIDASN = knaso.NRIDASN WHERE dphan.REFNO = " + gcRefno);
var source =
{
datatype: "json",
datafields: [
{ name: 'INDEKS', type: 'string' },
{ name: 'NAZWAAS', type: 'string' },
{ name: 'UWAGI', type: 'string' },
{ name: 'ILOSC', type: 'string' }
],
localdata: cZrodlo,
id: 'ID_DPHAN'
};
var dataAdapter = new $.jqx.dataAdapter(source);
$("#" + idGrid).jqxGrid(
{
theme: 'energyblue',
height: '250px',
width: '1000px',
source: dataAdapter,
altrows: true,
columns: [
{ text: 'Indeks', datafield: 'INDEKS', width: 200 },
{ text: 'Nazwa', datafield: 'NAZWAAS', width: 300 },
{ text: 'Ilość', datafield: 'ILOSC', width: 80, cellsalign: 'right', cellsformat: 'n' },
{ text: 'Uwagi', datafield: 'UWAGI', width: 300 }
]
});
JqxFormatujGrid('#' + idGrid);
}
Zadaniem funkcji jest zbudowanie tabelki na podstawie zapytania do bazy i umieszczenie jej we wskazanym obiekcie, nazwa przekazana jako zmienna cKontrolka.
btnDodaj()
function btnDodaj() {
// kontrola wymagalnych pól
if (!TestWypelnienia()) {
return false;
}
// ustaw kontrahenta jako nieedytowalny
$("#NRIDODN").jqxComboBox({ disabled: true });
cTablica = new Array();
var cLicznik = 0;
$('[ssPostBack]').each(function (index) {
cTablica[cLicznik] = new cListaKontrolek($(this));
cLicznik++;
})
PageMethods.SendForm(cTablica, '0', DodajSucceeded, OnFailed);
return false; }
Zadaniem funkcji jest wykonanie zadań związanych z obsługą zdarzenia kliknięcia myszką przez użytkownika na przycisk DODAJ. Po kliknięciu kontrolka wyboru kontrahenta (NRIDODN) jest ustawiana jako nieedytowalna.
DodajSucceeded(wynik)
function DodajSucceeded(wynik) {
if (wynik != "") {
PokazAlert("Komunikat", wynik, 220, 400);
return;
}
$("#UWAGI").val('');
$("#ILOSC").jqxNumberInput('setDecimal', 1);
UstawDphanTable('TABELA');
JqxResetValue("NRIDASN");
$("#NRIDASN").jqxComboBox('focus');
}
Funkcja jest wykonywana po prawidłowym zakończeniu dopisywania danych do bazy. Jeżeli program zwraca jakiś komunikat błędu związanego z zapisem to obsługiwany jest przez zmienną wynik, jeżeli coś zwraca to wyświetla się okno z komunikatem.
Podsumowanie
Powyższy opis zawiera komplet do stworzenia zapisu wielopozycyjnego dokumentu zamówień dla kontrahenta, w efekcie w programie transakcja dla użytkownika wygląda tak:
A jak zatwierdzić dokument ?
Zatwierdzenie dokumentu polega na zmianie zapisu w kolumnie ACH na 1 oraz wygenerowaniu kolejnego numeru dokumentu.