Transakcja pozwala na wyświetlanie listy cech, dopisywanie cech i ich edycję dla wybranych danych programu. Uniwersalność transakcji x_cecha.aspx polega na tym, że za jej pomocą można obsługiwać cechy dla każdego rodzaju dokumentu czy kartoteki w systemie.
Cechy dla poszczególnych rodzajów danych (dokumenty, kartoteki) są definiowane i konfigurowane w postaci skorowidzów. Skorowidze cech są rozróżniane kodem PRX.
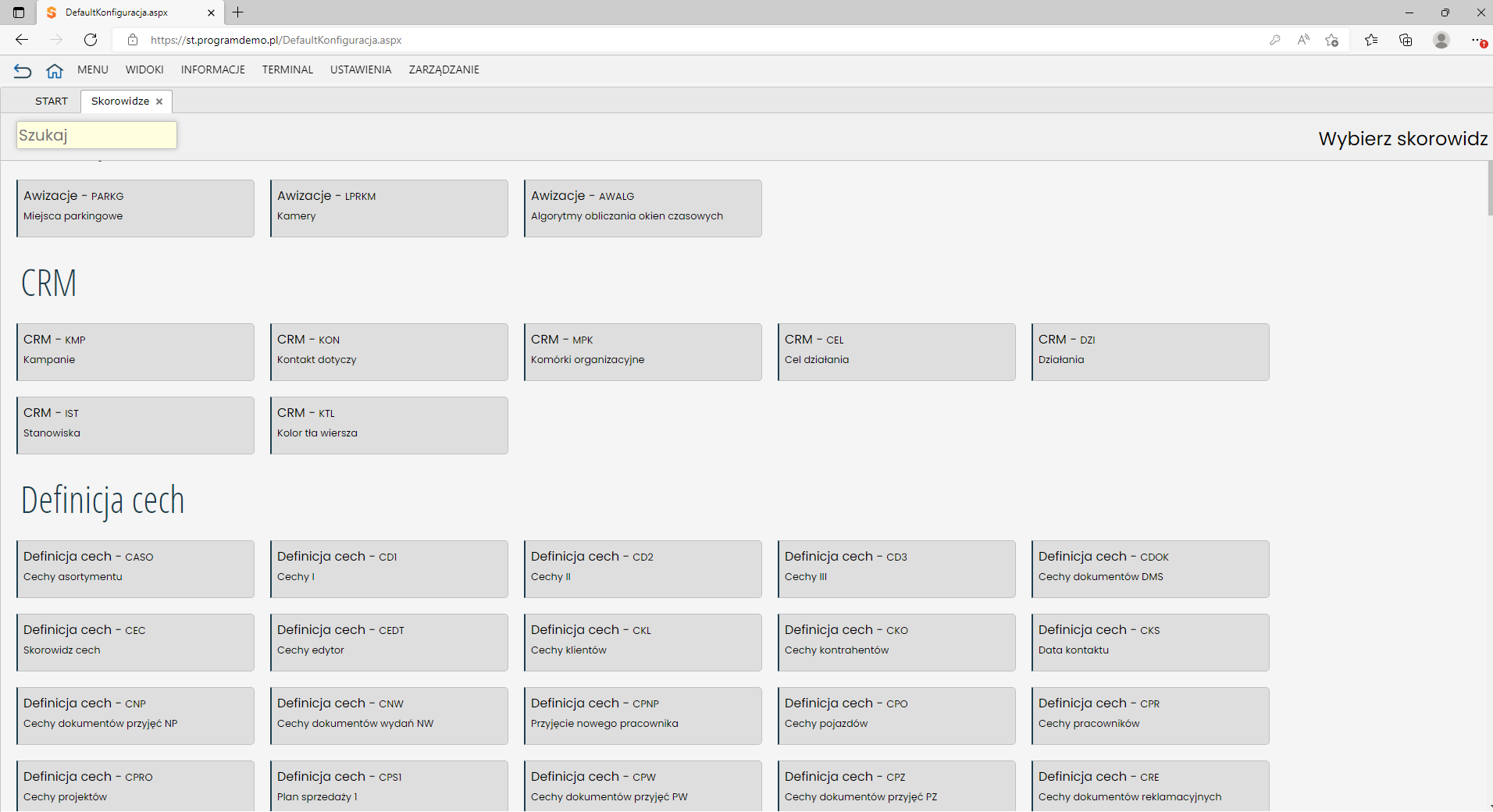
Poniższa tabela zawiera zestawienie kodów PRX dla cech, które są zdefiniowane w programie. Tabela zawiera opis jakiego rodzaju cechy są kodowane dla poszczególnych elementów systemu.
| PRX | Opis |
|---|---|
| CD1 | Cechy zamówienia |
| CD2 | Dane firmy do wydruku |
| CD3 | Cechy dokumentów poziom III |
| CEC | Skorowidz cech |
| CKL | Cechy klientów |
| CKO | Cechy kontrahentów |
| CKS | Data kontaktu |
| CPO | Cechy pojazdów |
| CPW | Cechy dokumentów przyjęć PW |
| CPZ | Cechy dokumentów przyjęć PZ |
| CRE | Cechy dokumentów reklamacyjnych |
| CRW | Cechy dokumentów wydań RW |
| CTO | Cechy towarów |
| CWZ | Cechy dokumentów wydań WZ |
| CZP | Cechy dokumentów zleceń przyjęć ZPZ |
| CZW | Cechy dokumentów zleceń wydań ZWZ |
| CPNP | Cechy przyjęcia nowego pracownika |
Dodanie nowego PRX
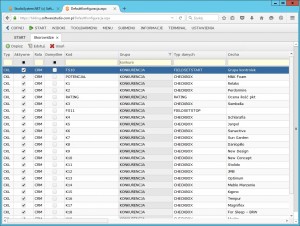
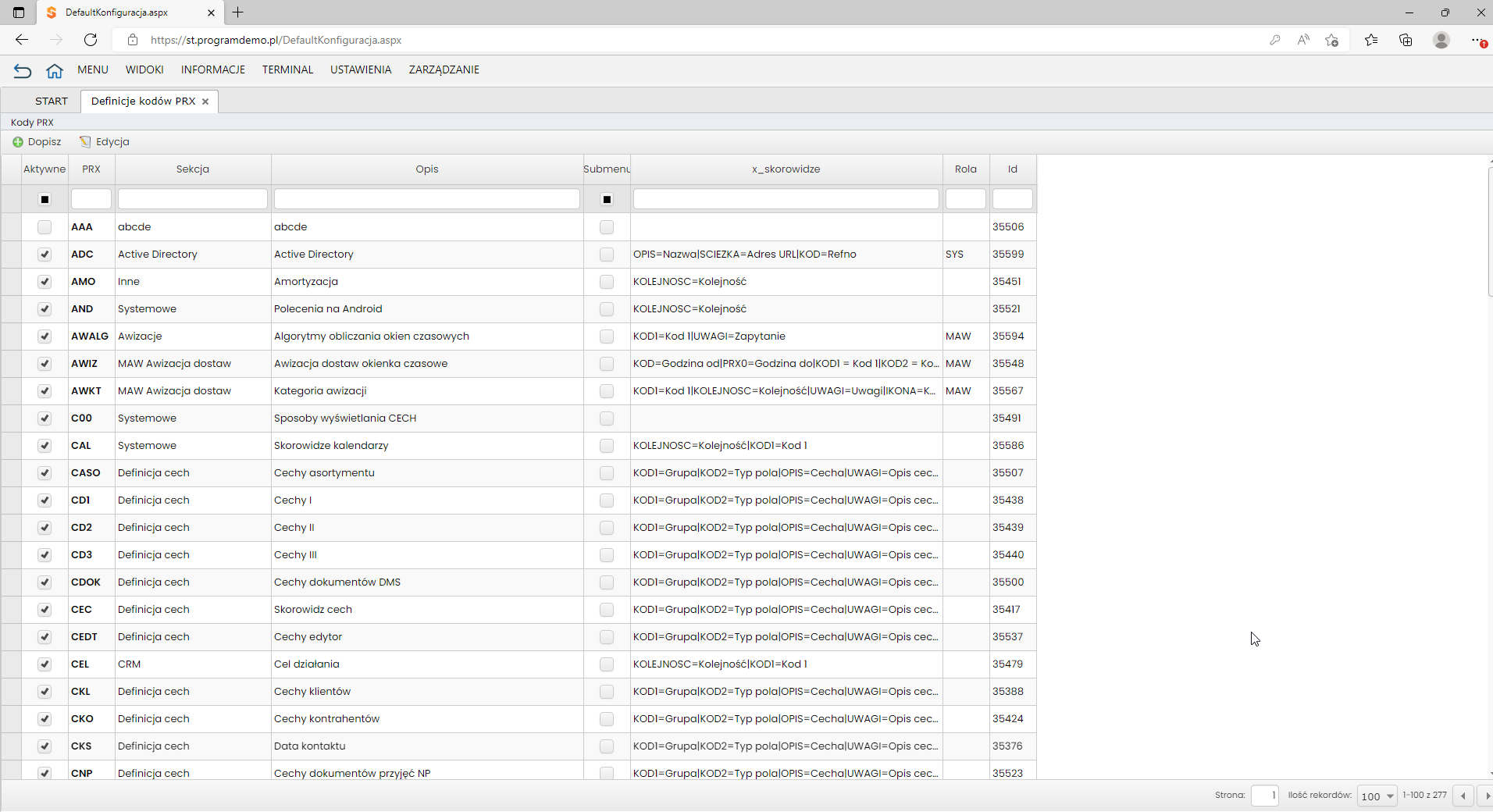
Dodanie nowej grupy cech wymaga dopisania kodu PRX. Kody PRX są dopisywane w module KONFIGURACJA, pozycji menu USTAWIENIA -> Definicje kodów PRX. Pozycja menu wyświetla zestawienie zdefiniowanych w programie kodów PRX. Kod PRX dla skorowidzów dotyczące cech rozpoczynamy od litery C.

Pola zestawienia:
- Aktywne – oznacza, czy dany skorowidz będzie wyświetlany w ADMINISTRACJA -> Skorowidze.
- PRX – kod skorowidza.
- Sekcja – dział w którym będzie wyświetlany skorowidz w menu Skorowidze (moduł Administracja lub Konfiguracja).
- Opis – nazwa skorowidza.
- Submenu – znacznik określa, czy skorowidz buduje dynamicznie submenu.
- x_skorowidze – definicja etykiet pól wyświetlanych w formularzu dopisania pozycji skorowidza.
- Rola – symbol roli, do której przypisany jest skorowidz.
- Id – numer rekordu w bazie.
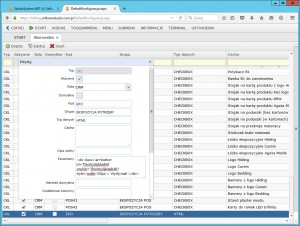
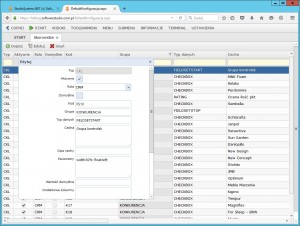
Opis pól formularza dopisania / edycji:
- PRX – unikalny kod skorowidza, maksymalnie 5 znaków.
- Sekcja – dział w którym będzie wyświetlany skorowidz w menu Skorowidze (moduł Administracja lub Konfiguracja).
- Pozycja – R – prawy, L – lewy, S – systemowe, C – cecha – w przypadku definiowania cech wybieramy „C”, zapewnia to odpowiedni układ kolumn, do zdefiniowania nowej cechy, w skorowidzach
- Opis – nazwa skorowidza.
- SubMenu – znacznik określa, czy skorowidz buduje dynamicznie submenu.
- Ikona – adres URL ikony, jaka będzie reprezentować nasz skorowidz w Administracja -> Skorowidze
- Kolor tła – kolor tła przycisku dla menu skorowidza.
- Toolbar
- Parametry I_U – definicja etykiet pól wyświetlanych w formularzu dopisania pozycji skorowidza. W zestawieniu kodów PRX dane są wyświetlane w kolumnie x_skorowidze. Etykiety pól zapisujemy w formie: KOD1=Grupa|KOD2=Typ pola|OPIS=Cecha. Zapisujemy nazwę kolumny w bazie, znak =, etykietę pola. Definicje dla poszczególnych pól oddzielone są separatorem |.
- Rola – rola, dla której definiujemy skorowidz.
- Kolejność – domyślnie 0, oznacza kolejność wyświetlania skorowidza w danej sekcji.
- Aktywne – oznacza, czy dany skorowidz będzie wyświetlany w ADMINISTRACJA -> Skorowidze.
Dodawanie cech do skorowidza
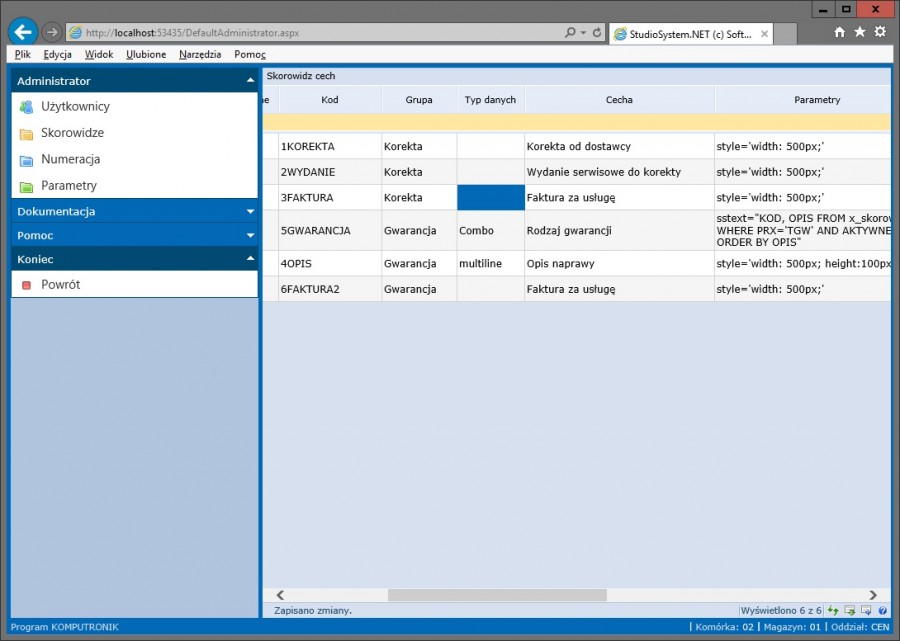
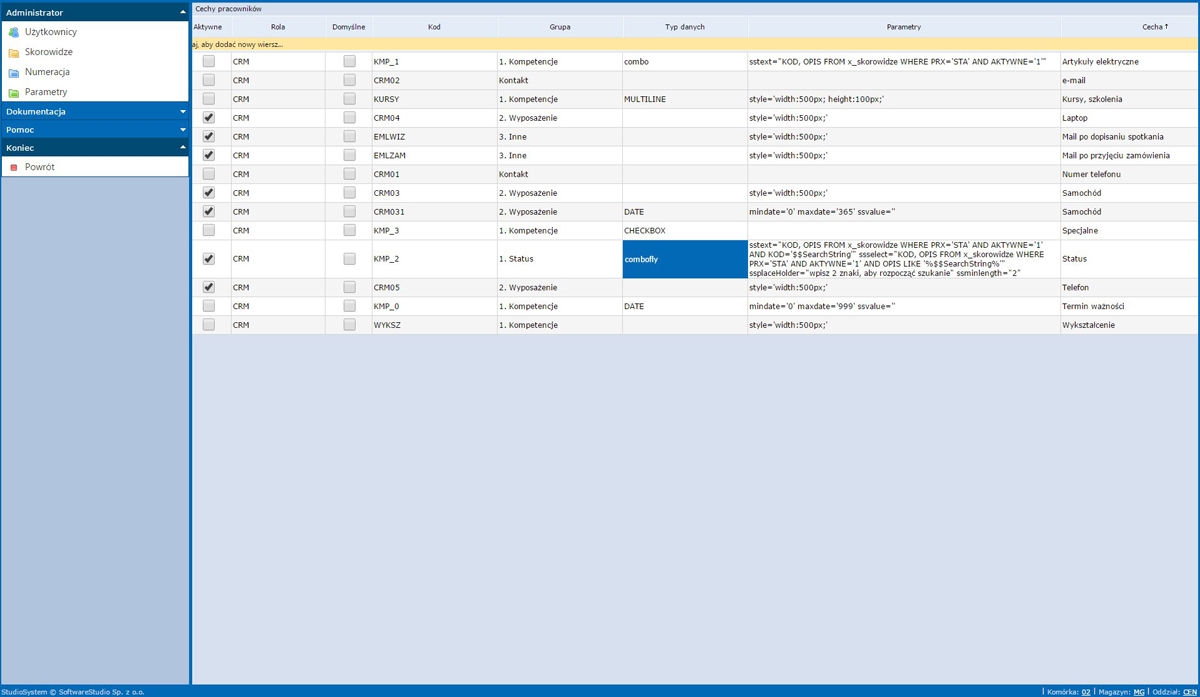
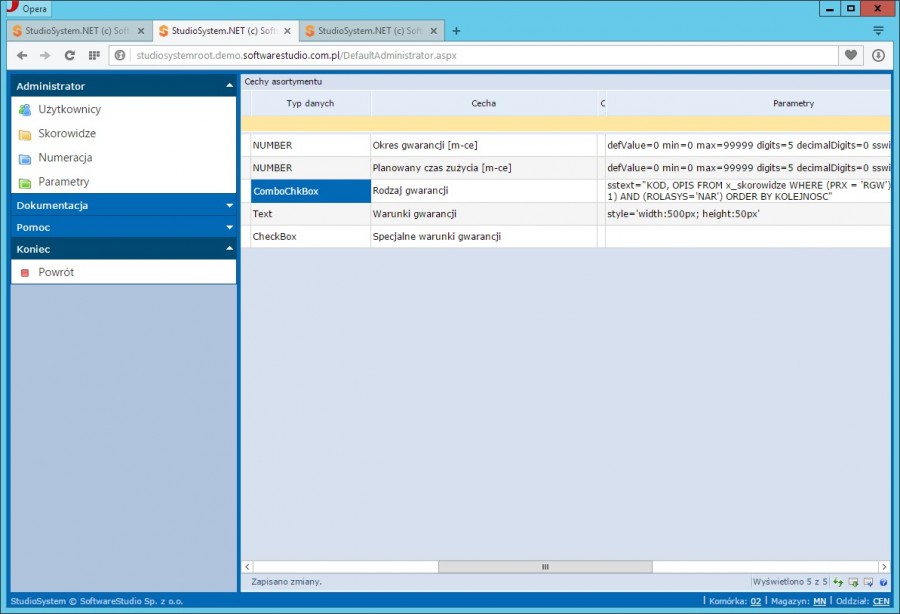
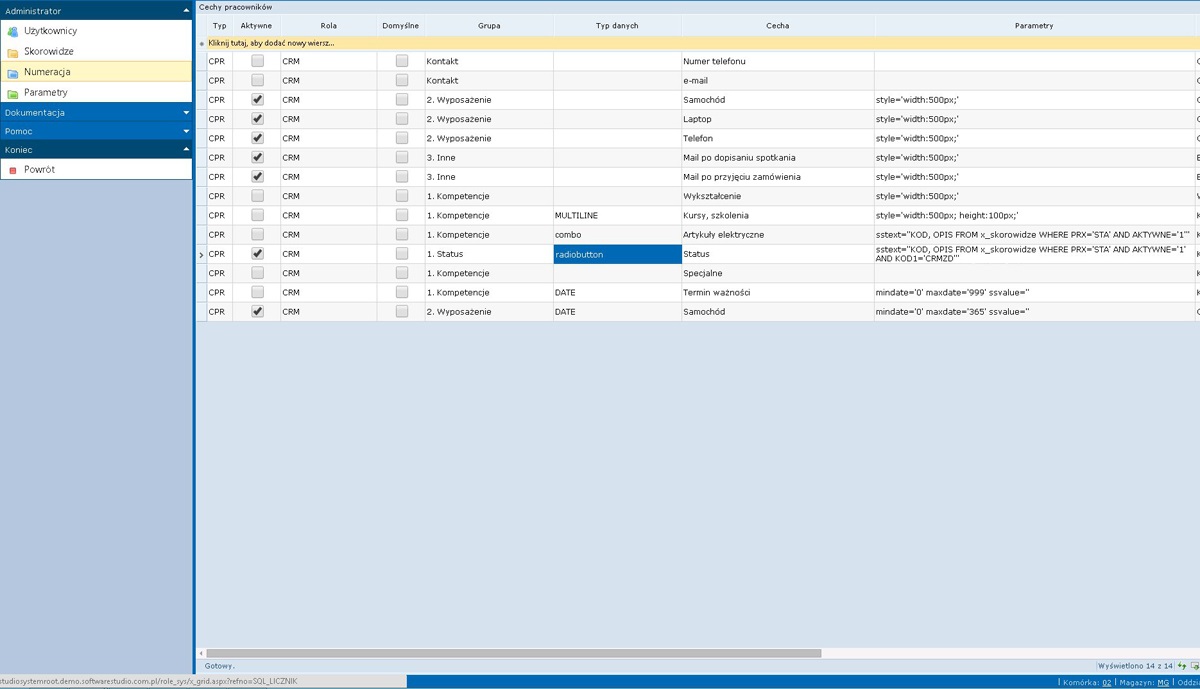
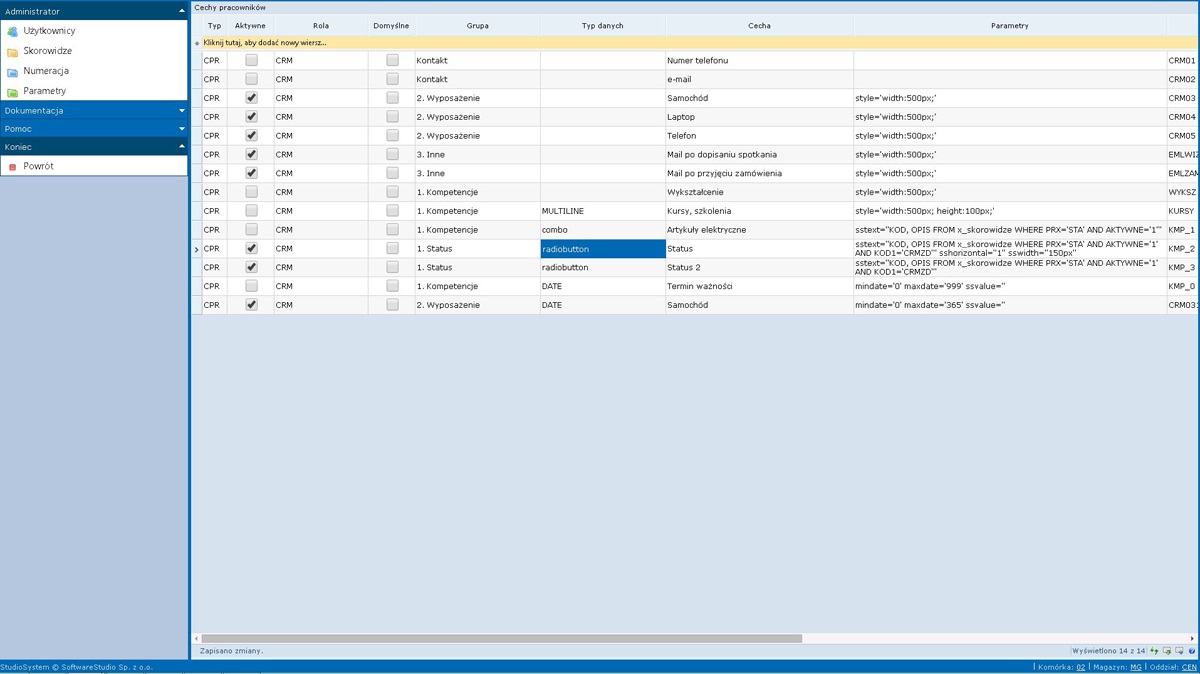
Po zdefiniowaniu kodu PRX należy dodać pozycje, jakie zawierać będzie nasz skorowidz cech. Aby to zrobić wchodzimy do menu Skorowidze (moduł Administracja lub Konfiguracja) ,wyszukujemy zdefiniowany przez nas skorowidz i klikamy na niego. Wyświetli nam się tabela z kolumnami opisanymi poniżej.
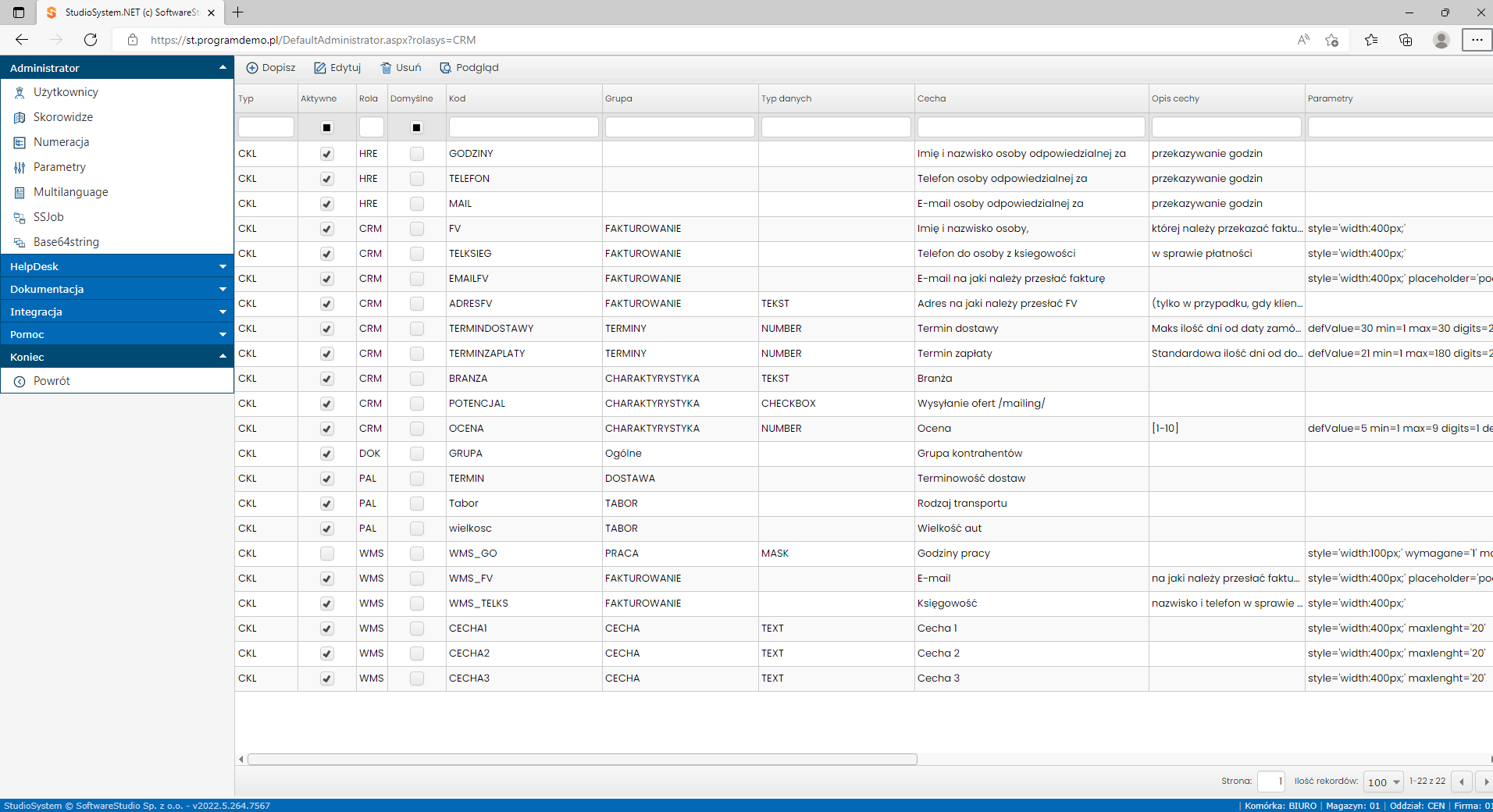
Opis poszczególnych kolumn skorowidza:
- Aktywne – oznacza aktywność pozycji skorowidza.
- Rola – Rola systemowa, dla której definiujemy zestaw cech.
- Kod – unikalny kod w ramach skorowidza.
- Domyślne – wartość domyślna.
- Typ danych – rodzaj pola, jakie będzie się wyświetlać na zakładce z cechami. Może przyjmować następujące wartości:
- puste/brak wartości – pole tekstowe
- Date – pole „z kalendarzem” do wprowadzania daty
- Combo – pole z listą rozwijaną (jakimi wartościami wypełniana jest lista, szczegółowo opisane poniżej)
- ComboFly – lista wyboru dla dużych wyników, odszukiwane jest n pozycji pasujących do wpisanego przez użytkownika wzorca – frazy.
- ComboChkBox – lista wielokrotnego wyboru, użytkownik może zaznaczyć kilka pozycji z listy.
- Checkbox – przycisk wyboru (TAK/NIE)
- RadioButton – opcja wyboru (jeden z wielu)
- Number – pole do wprowadzania wartości liczbowych
- Multiline – pole do wprowadzania większej ilości tekstu
- Rating – pole do wybierania punktów za pomocą symboli graficznych (gwiazdek) https://studiosystem.softwarestudio.com.pl/j_cecha-asxp-kontrolka-rating/
- HTML – pozwala wstawić dowolny obiekt HTML np. przycisk, ikonę itp.
- FielsetStart oraz FieldsetStop – dwa pola pozwalające na objęcie w formie ramki wielu innych kontrolek.
- Cecha – nazwa danej cechy
- Oddział – oddział danej firmy.
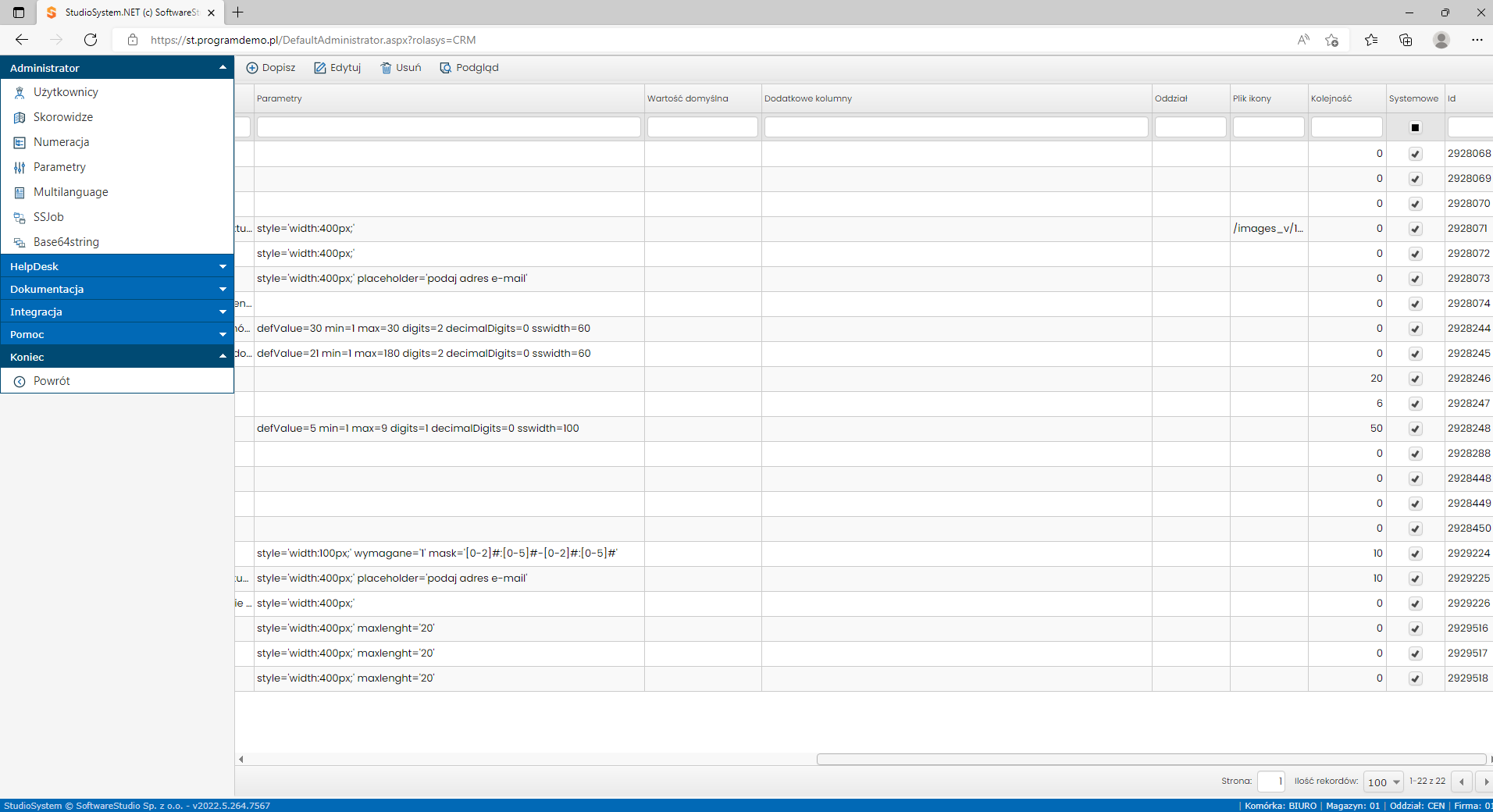
- Parametry:
- Ogólne – dla każdego typu pola można podać parametr wymagane=’1′, co będzie oznaczało, że cechę tą trzeba obowiązkowo wypełnić, ponieważ inaczej operacja zapisu nie powiedzie się.
Każde pole można również formatować zgodnie ze standardami HTML wpisując standardowe atrybuty dla odpowiedniego typu pól. Najczęściej wykorzystywane są:- maxlength – ograniczenie liczby wprowadzanych znaków np. maxlength=’15’
- placeholder – krótką podpowiedź mającą pomóc użytkownikowi przy wprowadzaniu danych np. placeholder=’podaj adres e-mail’
- style – atrybut odpowiadający za wygląd danego pola. Używanie tego atrybutu jest nieco trudniejsze niż powyższych, wiąże się ze znajomością deklaracji (właściwość: wartość;) css. Kilka przykładowych poniżej:
- width – szerokość pola – może być podana w pixelach (px) lub procentach (%) np. width: 400px;
- font-size – określa wielkość czcionki np. font-size: 14px;
- background-color – określa kolor tła danego pola (w przypadku, gdy nie podamy tego parametru tło domyślnie jest białe) np. background-color: blue;
- color – określa kolor tekstu (w przypadku, gdy nie podamy tego parametru tekst domyślnie jest czarny) np. color: white;
- style – przykład użycia:
style=’width:400px; font-size:20px; color: white; background-color: blue;’ - wymagane=’1′ – dodanie parametru powoduje, że opis danej kontrolki jest wyświetlany jako pogrubiony, oraz przy próbie zapisu program sprawdza czy kontrolka tak oznaczona ma wypełnioną wartość. Jeżeli jest to pole puste (wartość=”) to wyświetlony zostaje komunikat o konieczności uzupełniania danych, kursor ustawia się na kontrolce która wymaga wprowadzania danych.
- Date – dla pola typu Date możemy określić dodatkowo parametry odpowiadające, za zakres daty, jaką możemy wybrać
- mindate – minimalna wartość daty, jaką możemy wybrać. Np.
mindate=’0′ – dzień dzisiejszy
mindate=’-30′ – 30 dni wstecz od dnia dzisiejszego
mindate=’30’ – 30 dni w przód od dnia dzisiejszego itd. - maxdate – działa na tej samej zasadzie co mindate. Wartość jaką przyjmuje parametr atrybutu maxdate musi być większy od wartości parametru atrybutu mindate.
- ssvalue=” – pozwala na ustawienie wskazanej daty, jeżeli przekażemy paramert pusty wówczas kontrolka nie ma ustawionej żadnej daty (NULL), jeżeli brak parametru to domyślnie ustawiana jest data bieżąca komputera.
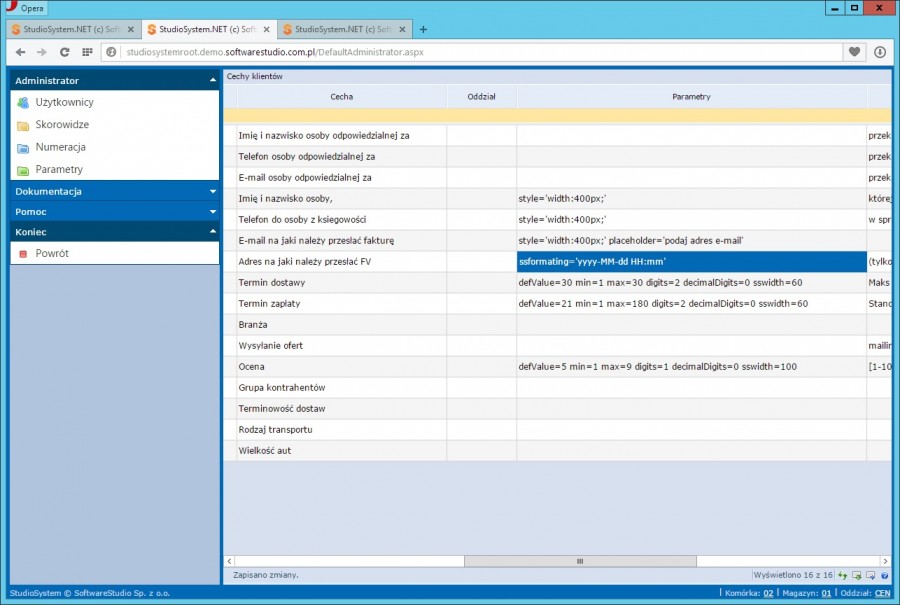
- ssformating – pozwala określić sposób wprowadzania danych, domyślnie przyjmowany jest format yyyy-MM-dd, ale możemy ustawić odczyt dodatkowo godzin i minut dodając parametr ssformating=’yyyy-MM-dd HH:mm’
- Przykład użycia – ograniczenie daty od dnia dzisiejszego do roku „w przód” – mindate=’0′ maxdate=’365′
- mindate – minimalna wartość daty, jaką możemy wybrać. Np.
- Combo – dla pola typu Combo musimy dodatkowo określić pozycje na liście rozwijanej. Do tego celu użyjemy trochę zmodyfikowanego zapytania SQL. Zamiast słowa kluczowego SELECT używamy sstext=, następnie reszta zapytania SQL wzięta w cudzysłów (całość naszego zapytania bez słowa kluczowego SELECT w cudzysłowie) np.
sstext=”KOD, OPIS FROM x_skorowidze WHERE (PRX = 'STA’) AND (KOD1 = 'CRMZD’) AND (AKTYWNE = 1) ORDER BY KOLEJNOSC, OPIS” - ComboFly – dla pola typu ComboFly musimy określić zapytanie tworzące listę wyników (parametr ssselect) oraz zapytanie potrzebne do prawidłowego wczytania wartości pola podczas edycji (parametr sstext). Opcjonalnie możemy użyć parametrów do ustawienia placeholdera (ssplaceholder), czy też okreśić po ilu znakach ma nastąpić wyszukanie (ssminlength)
- RadioButton – dla pola typu RadioButto musimy określić jakie opcje wyboru. Robimy to tak samo jak w przypadku pola Combo podając parametr sstext=”zapytanie”.
- Number – dla pola numerycznego możemy określić dodatkowe parametry np. defValue=0 min=0 max=31 digits=2 decimalDigits=0 sswidth=100
- defValue – definiuje wartość domyślną
- min – określa jaka może być wpisana wartość minimalna
- max – określa jaka może być wpisana wartość maksymalna
- digits 0 określa z ilu znaków może być wartość wprowadzana, np. digits 2 oznacza że maksymalną wartość będzie się składała z dwóch cyfr
- decimaldigits – określa ilość miejsc po przecinku
- sswidth – definiuje szerokość kontrolki na stronie w pikselach
- Multiline – dla pola typu Multiline możemy określić parametry definiujące liczbę wierszy i kolumn np. rows=’5’cols=’60’. W przypadku niepodania parametrów multiline sformatuje się z domyślnymi wartościami liczby wierszy i kolumn – odpowiednio 2 i 20
- Wszystkie parametry między sobą rozdzielamy spacjami!
- Ogólne – dla każdego typu pola można podać parametr wymagane=’1′, co będzie oznaczało, że cechę tą trzeba obowiązkowo wypełnić, ponieważ inaczej operacja zapisu nie powiedzie się.
- Opis cechy – opis danej cechy, wyświetlany pod nazwą cechy mniejszą czcionką
- Wartość domyślna – możliwość wpisania wartości, która będzie domyślnie proponowana w kontrolce. Obsługuję również parametry systemowe np. @REFNO, @DATA, itd…
- Systemowe – informacja o tym, czy ustawienia te będą nadpisywane przy aktualizacji systemu
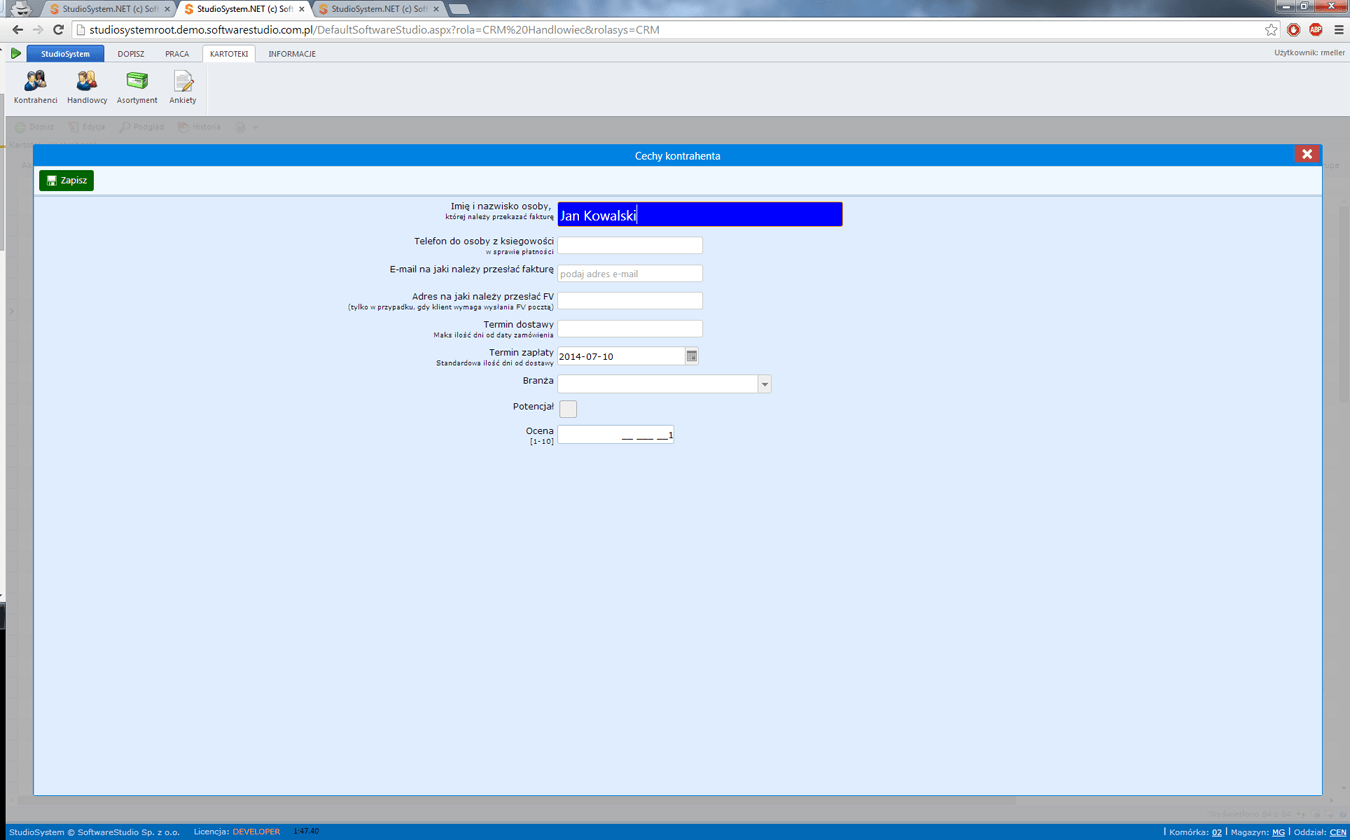
Przykładowy skorowidz cech klientów CKL



Uruchamianie transakcji – Parametry transakcji
Uruchomienie transakcji wymaga podania następujących parametrów:
- prx – kod PRX dla skorowidza cech, np. CKL.
- grupuj – dodanie parametru grupuj=KOD powoduje że zdefiniowane cechy są grupowane wg kolumny KOD.
- caption – opis wyświetlany jako tytuł cechy, np. Dane Kontrahenta.
- return – informacja, gdzie ma nastąpić powrót po naciśnięciu przycisku Zapisz w oknie dopisania / edycji cech. Aby zamknąć okno dialogowe należy użyć return=ZamknijOkno.
- anuluj – parametr pozwala na ukrycie przycisku Anuluj w oknie dopisania cech. Wyłączenie przycisku wymaga definicji: anuluj=0.
- captionwidth – parametr określający procent powierzchni okna jaki będą zajmować opisy
- kod – parametr pozwalający na filtrowanie pozycji słownika definicji cech ograniczając pozycje tylko do określonej grupy.
- edycja lub edit – parametr może przyjmować dowolną wartość jeżeli ustawimy wartość 0 wówczas formularz zostanie wyświetlony w trybie tylko do odczytu (podglądu), a więc górny pasek ma wysokość 0 pikseli, (brak przycisków zapisz oraz anuluj) oraz wszystkie kontrolki na formularzu ustawią własność disabled na true. Zastosowanie parametry jako element transakcji j_tab.aspx gdy chcemy wyświetlić podgląd cech bez edycji. (np. edit=0).
- script – podobnie jak transakcja j_insert_update, j_cecha potrafi obsługiwać dodatkowe pliki js. W parametrze script wskazujemy sicieżkę do pliku np. script=../firma_abc/script_do_cech
- scriptonload – w parametrze scriptonload podajemy nazwę funkcji umieszczonej w pliku podanym w parametrze script, która ma zostać uruchomiona po załadowaniu elementów na stronie np. scriptonload=MojaOnLoad()
- scriptonready – w parametrze scriptonready podajemy nazwę funkcji umieszczonej w pliku podanym w parametrze script, która ma zostać uruchomiona po tym jak strona jest gotowa np. scriptonready=MojaOnReady()
- refno – ostatni parametr, identyfikujący dane, dla których zapisywane są cechy.
Przykładowe wywołanie transakcji:
/role_sys/j_cecha.aspx?prx=CKL&grupuj=KOD&caption=DaneKontrahenta&return=ZamknijOkno&captionwidth=40%&anuluj=0&refno=
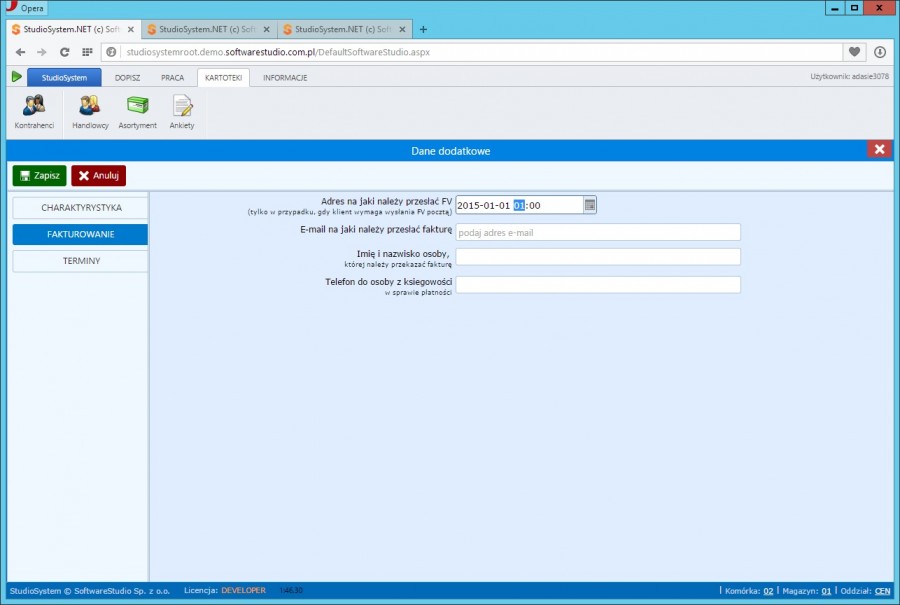
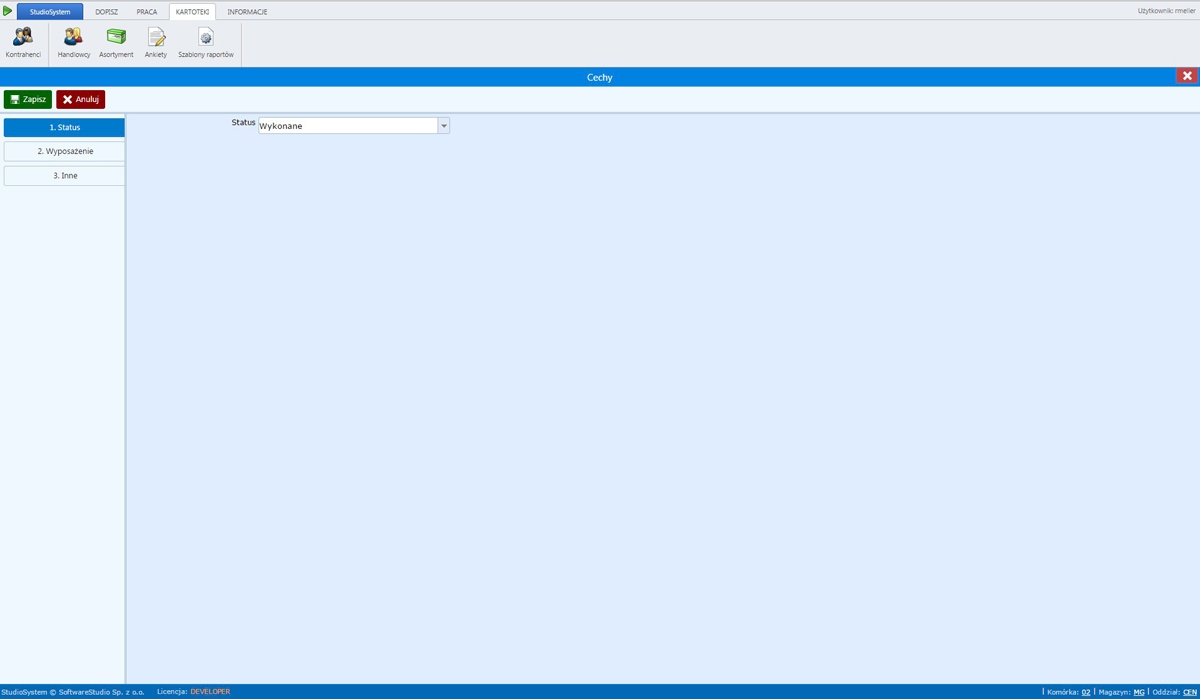
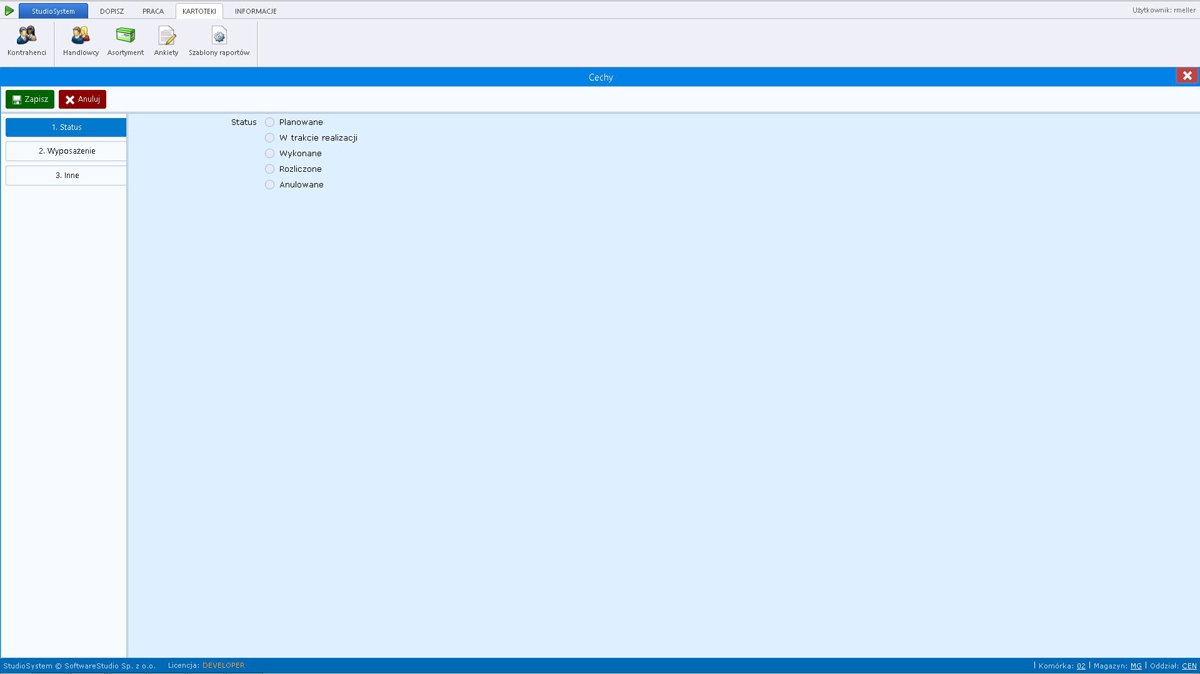
Efekt wprowadzonych przez nas ustawień widoczny jest na screenie poniżej.
Zakładki
Cechy można wyświetlać podzielone tematycznie na grupy w zakładkach. W tym celu należy wypełnić kolumnę GRUPA przypisując poszczególne pozycje do danej grupy. Uwaga: pozycje nieprzypisane do grupy nie zostaną umieszczone w żadnej zakładce. Jeżeli chcemy mieć formularz bez zakładek to wartość w kolumnie GRUPA musi być pusta dla wszystkich pozycji cech.
Wartość domyślna
W kolumnie „Wartość domyślna” definiujemy wartość jaka ma być podstawiana pod daną kontrolkę domyślnie podczas pierwszego uruchomienia transakcji dla wskazanego wiersza. W kolumnie tej można używać parametrów systemowych.
Zmienne systemowe
Transakcja potrafi obsługiwać zmienne systemowe. Używać ich można w kolumnie „Wartość domyślna” oraz w zapytaniach dla Combo, ComboFly, ComboChkBox oraz RadioButton.
Lista obsługiwanych zmiennych systemowych:
- @KTO
- @ROLASYS
- @MPK
- @MAGAZYN
- @KTRHID
- @ODDZIAL
- @DATA
- @REFNO
Przykład
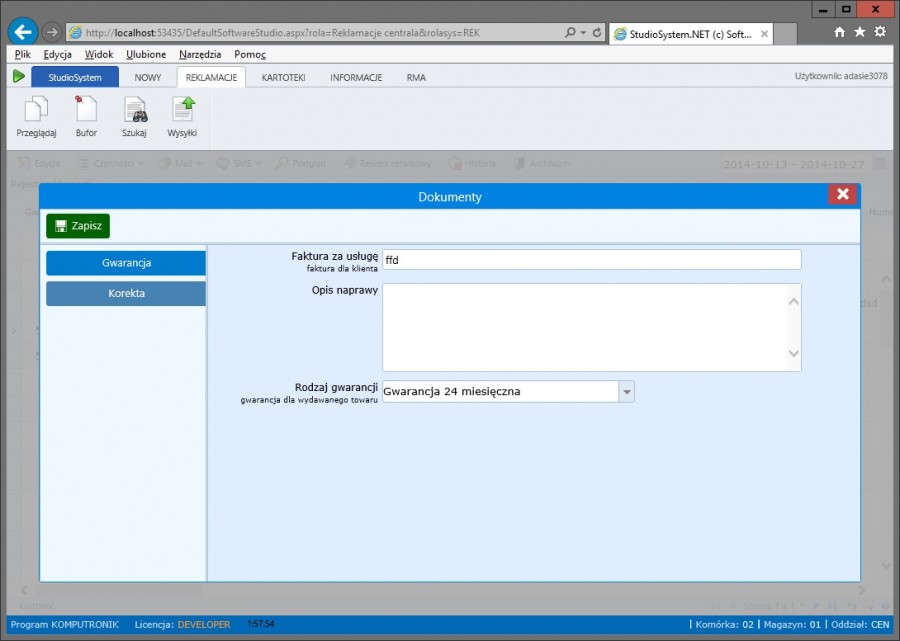
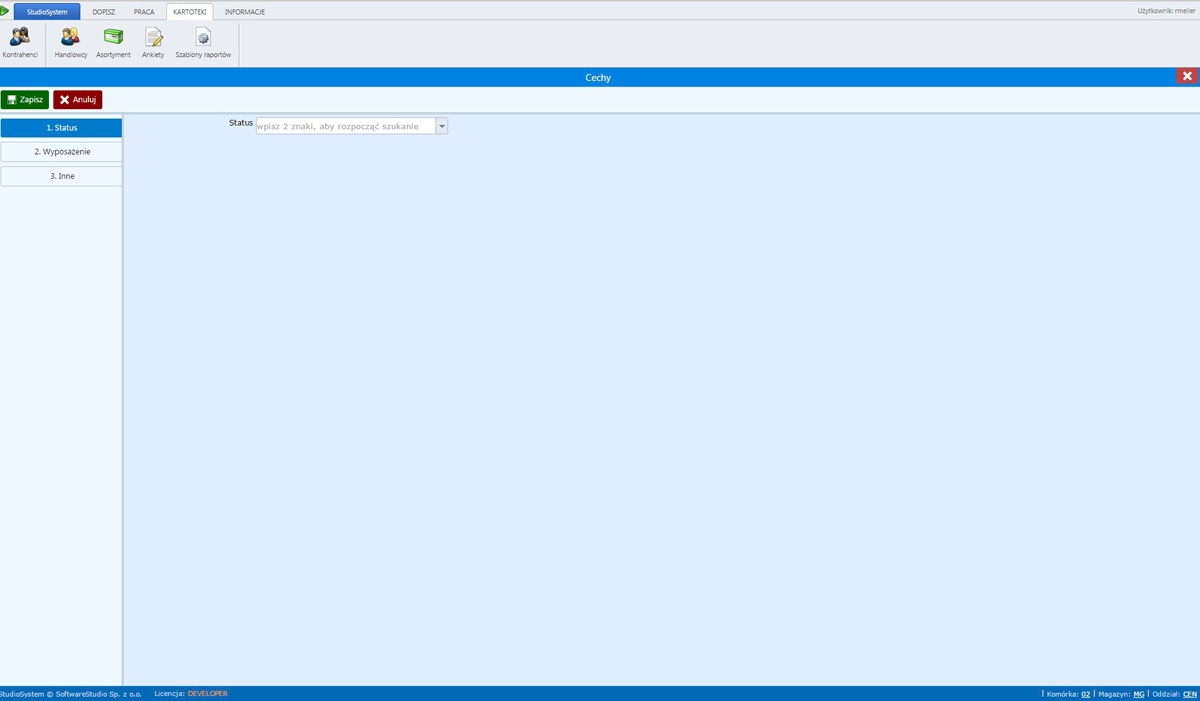
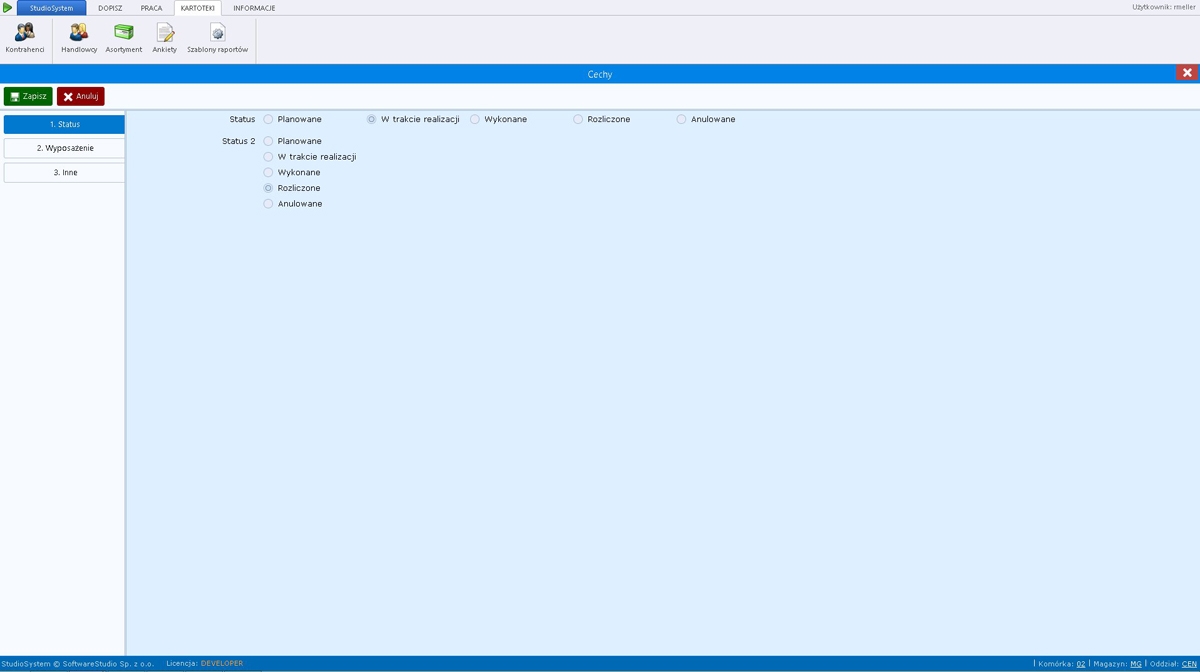
W efekcie transakcja j_cecha.aspx wyświetli nam okno z dwoma zakładkami, a kontrolki będą umieszczone w zakładkach.
Przykład wprowadzania daty i czasu
Ustawiamy dla kontrolki typu DATE w kolumnie parametry dodatkowo parametr definiujący sposób formatowania
ssformating=’yyyy-MM-dd HH:mm’
W efekcie zostanie wyświetlona kontrolka kalendarza z możliwością podania godzin i minut
Jeżeli chcemy, aby użytkownik podawał wyłącznie czas to należy zmienić format na
ssformating=’HH:mm’
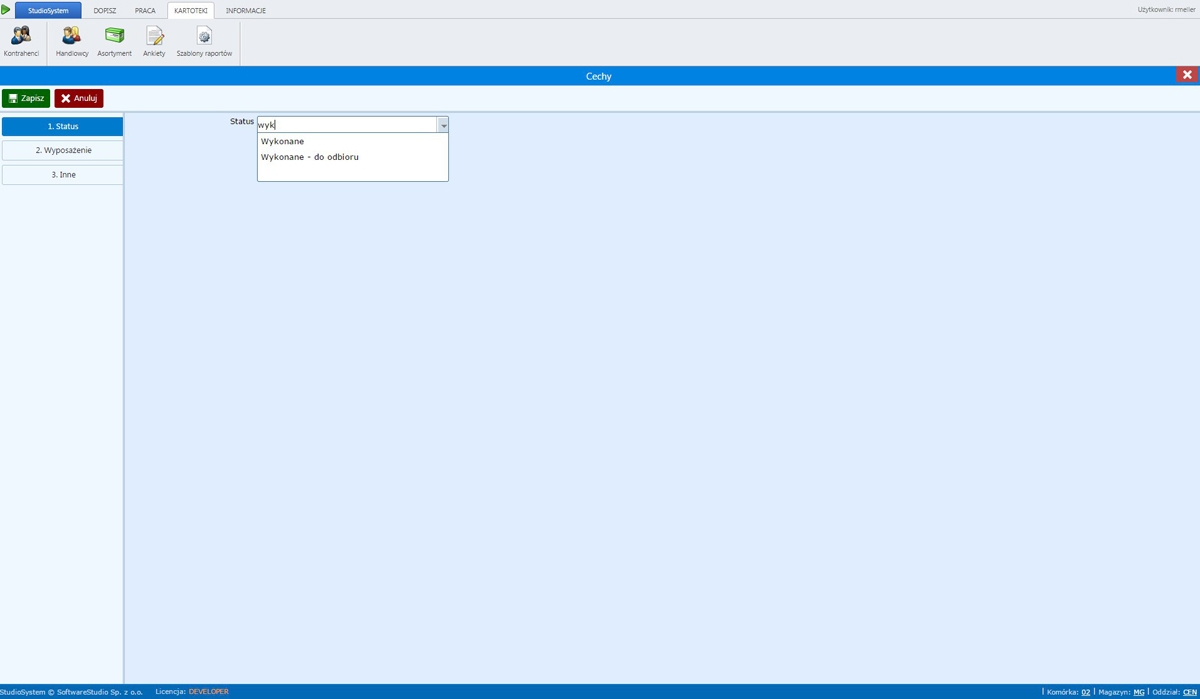
Zastosowanie ComboFly
W konfiguracji cech w kolumne Typ danych należy wpisać ComboFly.
Następnie w kolumnie parametry należy zdefiniować odpowiednie parametry:
- ssselect – zapytanie tworzące listę wyników np.
ssselect="KOD, OPIS FROM x_skorowidze WHERE PRX='STA' AND AKTYWNE='1' AND OPIS LIKE '%$SearchString%'"
- sstext – zapytanie pozwalające wczytać dane podczas edycji – np.
sstext="KOD, OPIS FROM x_skorowidze WHERE PRX='STA' AND AKTYWNE='1' AND KOD='$SearchString'"
- ssplaceholder – parametr opcjonalny – placeholder kontrolki np
ssplaceHolder="wpisz 2 znaki, aby rozpocząć szukanie"
- ssminlength – parametr opcjonalny – liczba określająca po ilu znakach rozpocząć wyszukiwanie, w przypadku jego braku domyślna wartość to 2, np.
ssminlength="3"
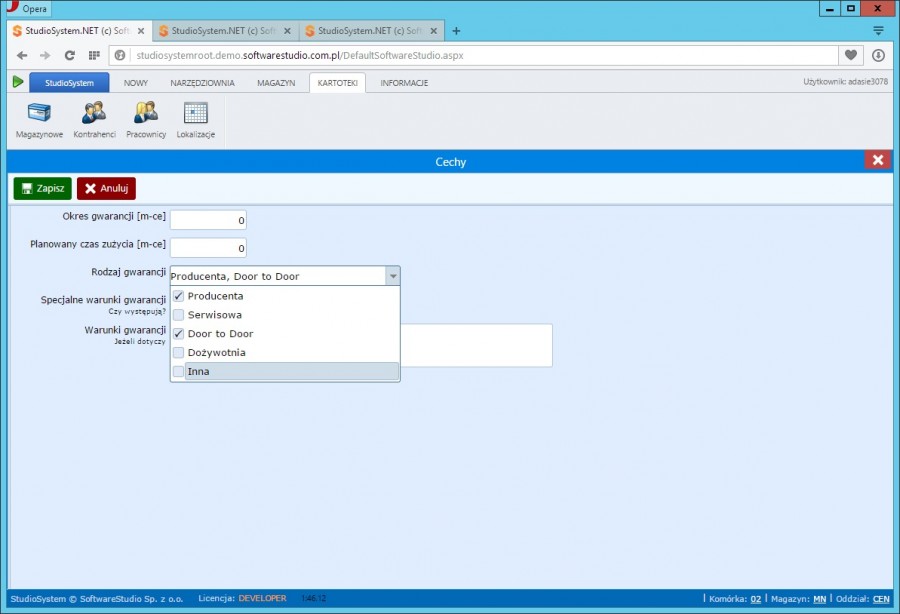
Zastosowanie ComboChkBox
Lista wielokrotnego wyboru realizowana jest za pomocą kontrolki oznaczonej jako ComboChkBox
W konfiguracji cech kartotek ustawiamy podobnie jak dla kontrolki COMBO jednak w kolumnie TypDanych wpisujemy ComboChkBox
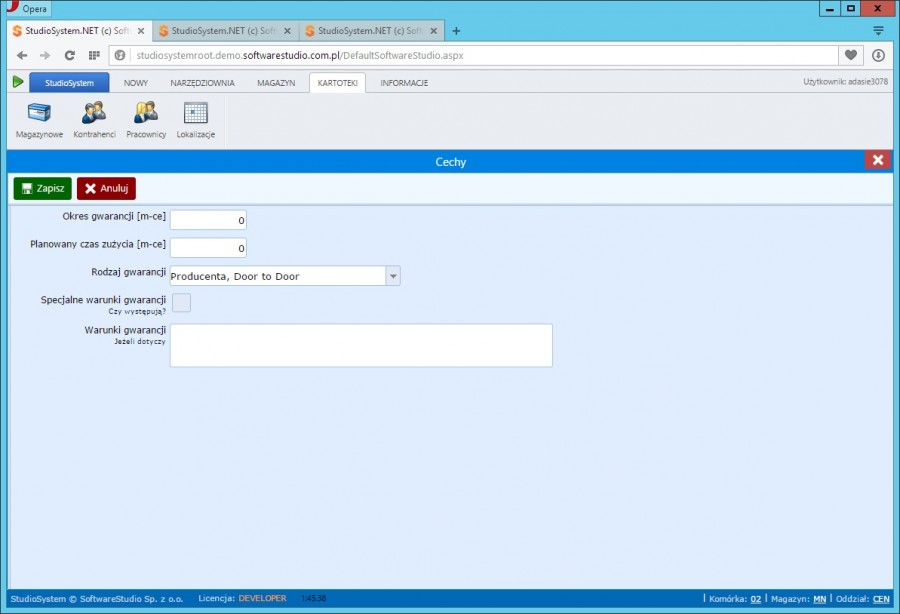
W efekcie użytkownik na ekranie ma listę wyboru z wieloma pozycjami do zaznaczenia.
Dane są zapisywane w bazie we wskazanej kolumnie rozdzielone przecinkami.
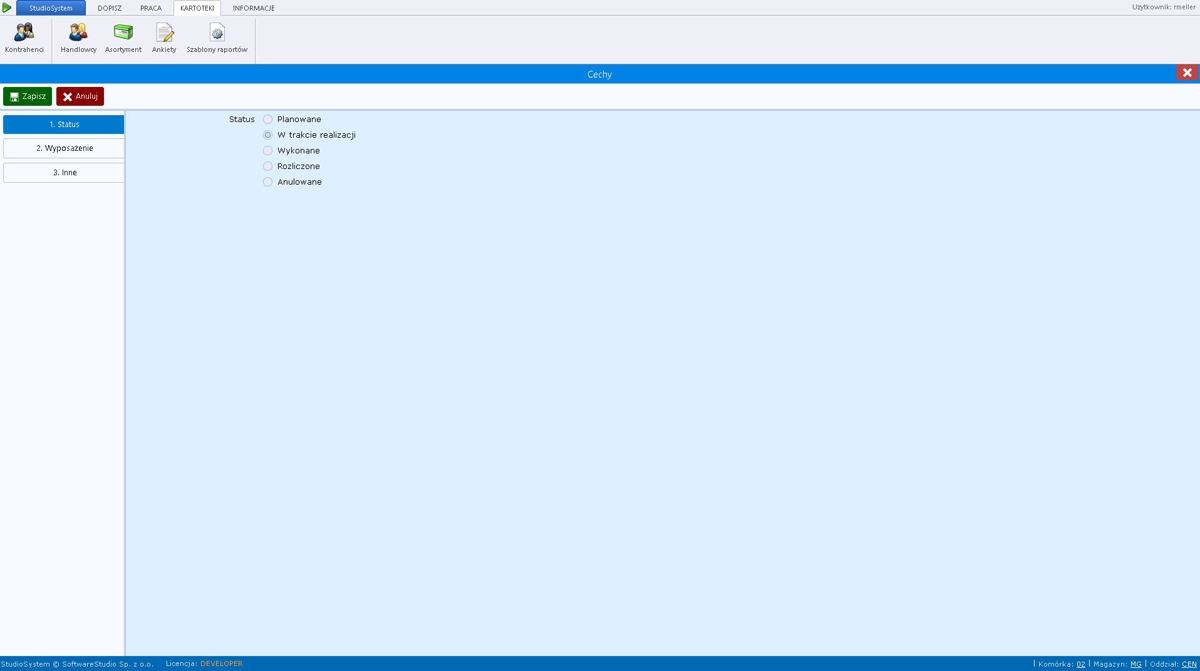
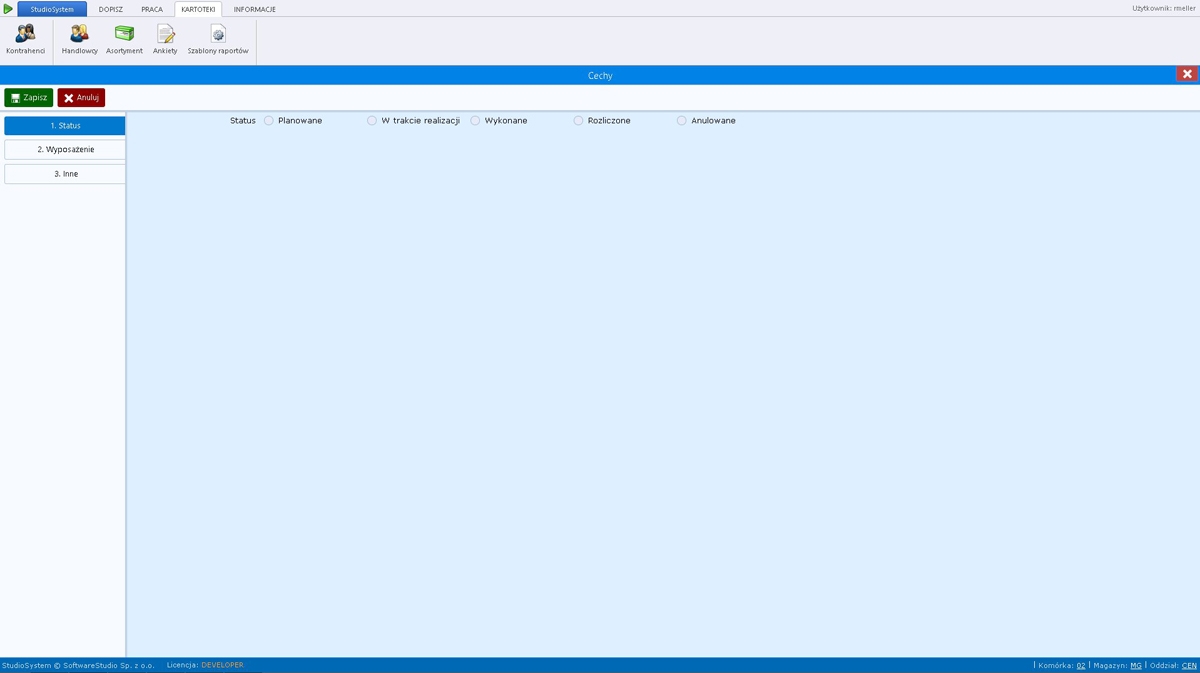
Zastosowanie RadioButton
W konfiguracji cech w kolumnie Typ danych należy wpisać RadioButton.
Następnie w kolumnie parametry należy zdefiniować odpowiednie parametry:
- sstext – parametr obowiązkowy – określa zapytanie z wyników którego budowane będą opcje wyboru np.
sstext="KOD, OPIS FROM x_skorowidze WHERE PRX='STA' AND AKTYWNE='1'"
Wartość domyślną można ustawić po przez wykorzystanie parametru ssvalue. Jeżeli zapytanie odnosi się do tabeli x_skorowidza możliwe jest ustawienie wartości domyślnej po przez zaznaczenie CheckBoxa 'Domyślne’ przy wybranej pozycji odpowiedniego skorowidza.
- sshorizontal – parametr opcjonalny – pozwala na ustawienie kolejnych opcji obok siebie (w poziomie)
sshorizontal="1"
- sswidth – parametr opcjonalny – określa szerokość np.
sswidth="150px"
- ssvalue – parametr opcjonalny – określa wartość domyślną np.
ssvalue="01"
- sslocked – parametr opcjonalny – umożliwia blokadę edycji
sslocked="1"
Zastosowanie HTML
Za pomocą pola typ HTML możemy na formularzu CECH umieszczać dowolne obiekty HTML. Przykład dodania przycisku.
Wpisujemy w polu TYP DANYCH: HTML
a w polu Parametry dodajemy obiekt DIV:
<div class=’art-button’ id=’ThisWyslijMailHil’ onclick=’ThisWyslijMailHil()’ style=’width:100px;’> Wyślij mail </div>
gdzie:
- class=’art-button’ – klasa formatująca CCS, wyświetla obiekt typu przycisk w domyślnym kolorze.
- id=’ThisWyslijMailHil’ – identyfikator kontrolki
- onclick=’ThisWyslijMailHil()’ – nazwa funkcji, jaka zostanie uruchomiona, gdy użytkownik kliknie w przycisk (obiekt)
- style=’width:100px;’ – dodatkowe formatowanie, wymusza szerokość przycisku na 100px.
W efekcie na formularzu:
Zastosowanie FieldsetStart oraz FieldsetStop
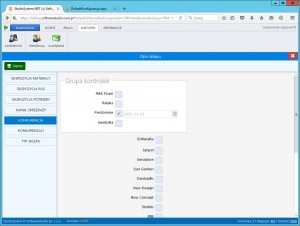
Za pomocą pola typ HTML możemy umieścić na formularzu cech dowolny obiekt. Należy zdefiniować dwa obiekty i ustawić za pomocą oznaczenia KOLEJNOŚĆ w taki sposób, aby kontorlki, które chcemy umieścić w ramce znalazły się pomiędzy polem FIELDSETSTART oraz FIELSSETSTOP.
Uwaga: należy pamiętać o kolejności występowania pól, zaczynamy od FIELDSETSTART a kończymy FIELDSETSTOP.
FIELDSETSTART – kontrolka pozwala na zdefiniowanie tytułu dla sekcji, który wpisujemy w ple CECHY, oraz umożliwia zdefiniowanie stylu CSS zapisanego w polu parametry.
W efekcie na formularzu zapisywania CECH mamy kontrolki ujęte w sekcję GRUPA KONTROLEK, o szerokości 50% i wyrównane do lewej strony.