Formularze są niezbędnym narzędziem w każdej firmie lub organizacji. Pomagają zbierać informacje od klientów i innych interesariuszy w efektywny i zorganizowany sposób. Platforma StudioSystem została zaprojektowana tak, aby programowanie formularzy było łatwiejsze i bardziej elastyczne.
W przykładzie 1 i drugim stworzyliśmy dedykowany formularz na bazie transakcji j_insert_update.aspx. Formularz pozwala nam wyświetlać dane w tabelce, dodawać i usuwać rekordy. W życiu jednak zdarzają się sytuacje, gdy raz zapisane dane należy zmienić (poprawić, zmodyfikować) po prostu dokonać edycji.
Platforma StudioSystem zapewnia usprawniony interfejs do tworzenia, edytowania i sprawdzania poprawności formularzy. Pozwala również dostosować wygląd i styl formularzy za pomocą takich funkcji, jak schematy kolorów i czcionki. Formularze można również uczynić bardziej interaktywnymi, dodając menu rozwijane, pola wyboru i inne elementy formularza.
Przykład działania
Poniższa strona opisuje w jaki sposób możemy w programie StudioSystem osiągnąć taki efekt w transakcji j_insert_update.aspx.
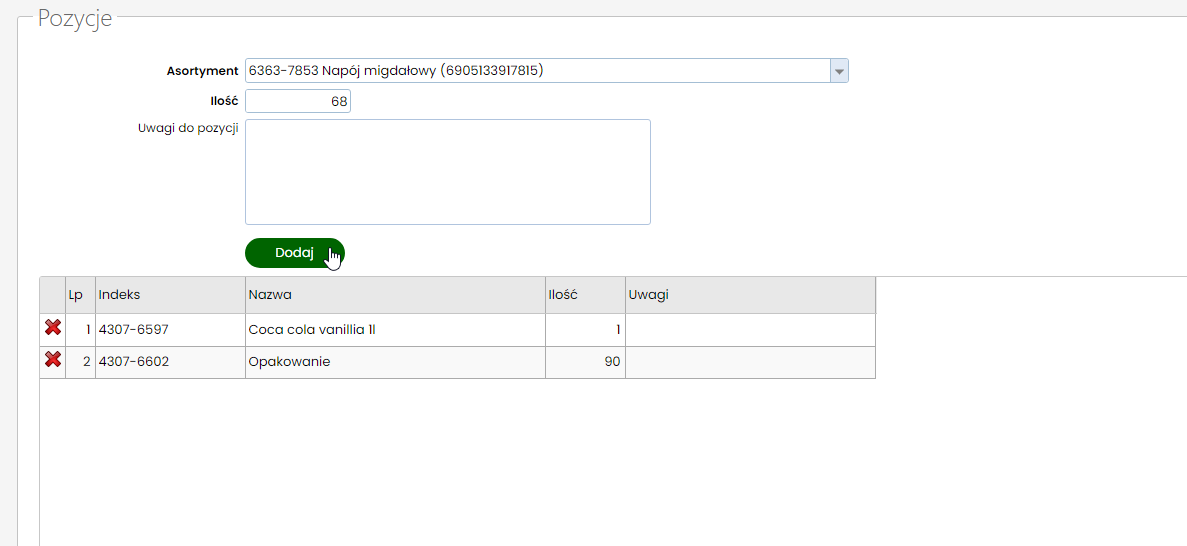
Chcemy osiągnąć coś takiego:

Jak widać na pierwszy rzut oka to niewiele się formularz różni od dotychczasowego, w tabelce doszła kolumna z ikonką ołówka, po której kliknięciu będziemy mogli zmodyfikować dane z tabelki.
Krok 1 – kolumna edycja w tabelce
Zmieniamy kod tworzący tabelkę (function UstawTable(cKontrolka)) dodać definicje odnoszącą się kolumny edycji.
{
width: 20, text: '',
cellsRenderer: function (rowKey, dataField, value, data) {
var id = $('#' + idGrid).jqxGrid('getrowid', rowKey);
var RenderString = "<img onclick=btnEdycja('" + id + "') title='edycja' class='art-buttonImg' style='padding:5px;' src='/images_v/16x16/pencil.png' width='16' height='16'/>";
return RenderString;
}
},Kolumna zawiera definicje zdarzenia onclick i uruchamia funkcje o nazwie btnEdycja()

Krok 2 – funkcja btnEdycja()
Zadaniem funkcji jest ukrycie tabelki, skopiowanie danych do okienek formularza, zastąpienie przycisku DODAJ na ZAPISZ i ANULUJ
function btnEdycja(MyId) {
var data = $('#gridTABELKA').jqxGrid('getrowdatabyid', MyId);
if (data == null) {
alert("brak danych");
return;
}$('#TYTUL').val(data.TYTUL);
$('#ADRESAT').val(data.ADRESAT);
$('#NADAWCA').val(data.NADAWCA);
$('#UWAGI').val(data.UWAGI);
$('#TABELKA').hide();
var myButtons = "<span id='btnZapiszEdycja' onclick='return btnZapiszEdycja(" + MyId + ")' class='art-button art-buttonGreen' style='width: 100px; '>Zapisz</span>"
myButtons += "<span id='btnAnulujEdycja' onclick='return btnAnulujEdycja()' class='art-button art-buttonRed' style='width: 100px; '>Anuluj</span>"
$('#BTN_DODAJ').html(myButtons);return false; }
Po kliknięciu w przycisk ZAPISZ uruchomiona zostanie funkcja btnZapiszEdycja().
Po kliknięciu w przycisk ANULUJ uruchomiona zostanie funkcja btnAnulujEdycja().
Krok 3 – funkcja btnZapiszEdycja
Funkcja działa podobnie jak przy dodawaniu nowych rekordów, tzn na początku sprawdzamy czy kontrolki oznaczona jako wymagane są wypełnione (posiadają wartość), następnie budujemt tablicę kontrolek z danymi które chcemy zapisać (aktualizować) w bazie. Na koniec używamy metody UpdateData() aby zapisać zmiany w bazie.
function btnZapiszEdycja(MyId) {
// kontrola wymagalnych pól
if (!TestWypelnienia()) {
return false;
}
cTablica = new Array();
var cLicznik = 0;
$('[ssPostBack]').each(function (index) {
cTablica[cLicznik] = new cListaKontrolek($(this));
cLicznik++;
})
PageMethods.UpdateData("dpuwa", cTablica, "", "", "refno_poz=" + MyId, 'softwarestudioConnectionString', btnZapiszEdycjaSucceeded, OnFailed);
return false;
}Uruchomienie metody UpdateData po prawidłowym zakończeniu działania uruchamia funkcje btnZapiszEdycjaSucceeded(), Zadaniem funkcji jest przywrócenie przycisku DODAJ zamiast ZAPISZ i ANULUJ. Następnie odświeżana jest tabelka z danymi i wyświetlana. Na koniec wybrane kontrolki są czyszczone (ustawiana pusta wartość) a focus kursora zostaje ustawiony na kontrolce TYTUL.
function btnZapiszEdycjaSucceeded(wynik) {
if (wynik != "") {
PokazAlert("Komunikat", wynik, 220, 400);
return;
}
$('#BTN_DODAJ').html("<span id='btnDodajPoz' onclick='return btnDodaj()' class='art-button art-buttonBlue' style='width: 200px; '>Dodaj</span>");
UstawTable('TABELKA');
$('#TABELKA').show();
$("#TYTUL").val('');
$("#ADRESAT").val('');
$("#NADAWCA").val('');
$("#UWAGI").val('');
$("#TYTUL").jqxComboBox('focus');
}Krok 4 – funkcja btnAnulujEdycja
Funkcja ma za zadanie powrócić do normalnego okna.
function btnAnulujEdycja() {
$('#TYTUL').val("");
$('#ADRESAT').val("");
$('#NADAWCA').val("");
$('#UWAGI').val("");
$('#BTN_DODAJ').html("<span id='btnDodajPoz' onclick='return btnDodaj()' class='art-button art-buttonBlue' style='width: 200px; '>Dodaj</span>");
$('#TABELKA').show();
}Dane z kontrolek są usuwane, przycisk ZAPISZ i ANULUJ są zastępowane przyciskiem DODAJ, na końcu wyświetlana jest tabelka.
Podsumowanie
Rozwiązanie fajnie działa, dla prostych danych typu kartoteki, skorowidze itp. Większy problem jest gdy mamy więcej danych w kontrolkach o różnych typach np. combo, checkbox (wówczas należy używać odpowiednich poleceń JQuery do podstawiania danych) oraz gdy w tabelce nie chcemy (nie mamy) wyświetlanych wszystkich danych z kontrolek. Wówczas nie możemy skorzystać z odczytu danych z tabelki, tylko należy skorzystać z metody odczytującej dane z bazy SQL i takie dane podstawić pod kontrolki.
Zaawansowane programowanie formularzy w StudioSystem może zapewnić użytkownikom szereg korzyści. Na przykład formularze można zaprogramować tak, aby automatycznie wypełniały dane klientów, dzięki czemu użytkownicy nie muszą wielokrotnie wprowadzać tych samych informacji. Obsługuje również logikę warunkową, umożliwiając użytkownikom tworzenie formularzy, które dostosowują się do odpowiedzi klientów. Może to zaoszczędzić czas i wysiłek użytkowników, ponieważ nie muszą dostosowywać każdego formularza dla każdego klienta.
Czytaj więcej:
j_insert_update – zaawansowane programowanie – zmiana funkcji przycisków
W dzisiejszej erze cyfrowej możliwość łatwego manipulowania obiektami w formularzu lub oknie może otworzyć przed programistami cały świat możliwości. Dzięki platformie StudioSystem programiści mają dostęp do potężnego zestawu narzędzi, dzięki którym manipulowanie obiektami na formularzu jest proste i intuicyjne.
j_insert_update – zaawansowane programowanie – pozycje dokumentu
StudioSystem oferuje szereg funkcji, które czynią go zarówno wszechstronnym, jak i przyjaznym dla użytkownika. Platforma pomaga użytkownikom tworzyć oszałamiające efekty wizualne, animacje, modele 3D i dźwięk za pomocą zintegrowanego zestawu narzędzi. Oferuje również obszerną bibliotekę wbudowanych narzędzi i wtyczek, a także interfejs API, który umożliwia użytkownikom tworzenie własnych narzędzi. Wreszcie, jego modułowa architektura oznacza, że
j_insert_update – zaawansowane programowanie – przykład 1
Platforma StudioSystem to kompleksowe rozwiązanie do tworzenia i zarządzania zaawansowanymi formularzami, szablonami i dokumentami. Oferuje szeroki zakres możliwości, umożliwiając użytkownikom łatwe tworzenie i zarządzanie dokumentami, szybki dostęp do informacji i ich aktualizację oraz zapewnia potężny mechanizm przepływu pracy do automatycznego przetwarzania i przesyłania formularzy.
j_insert_update – zaawansowane programowanie – pozycje dokumentu cz. 3
Platforma StudioSystem i zaawansowane programowanie dają ogromne możliwości tworzenia oprogramowania. Ta platforma zapewnia pełny zestaw narzędzi i technologii, które upraszczają proces tworzenia i wdrażania aplikacji oraz zarządzania nimi. Zaawansowane języki programowania, takie jak C# i Java, umożliwiają programistom tworzenie aplikacji o szerokim zakresie możliwości i funkcji.
j_insert_update – zaawansowane programowanie – przykład 2
Dzięki platformie StudioSystem użytkownicy mogą tworzyć zaawansowane i dostosowane formularze do dowolnego celu. Od zbierania informacji o klientach po generowanie potencjalnych klientów i nie tylko, zaawansowane funkcje programowania formularzy platformy mogą zapewnić użytkownikom narzędzia, których potrzebują, aby ich formularze były jak najbardziej efektywne.
