Korzystając z tej funkcji, programiści mogą tworzyć formularze zawierające obiekty, które są wyświetlane i ukrywane zgodnie z określonymi warunkami. Na przykład gra może mieć formę z postacią gracza i zestawem wrogów. Kiedy gracz przenosi się do określonego obszaru, niektórzy wrogowie mogą pojawić się na formularzu, podczas gdy inni mogą pozostać w ukryciu, dopóki nie zostaną spełnione określone warunki.
Pewne pola na formularzu transakcji j_insert_update.aspx mogą wymagać pokazywania lub ukrywania w zależności od interakcji z użytkownikiem. W ramach wdrożenia może istnieć potrzeba, aby pewne pola były niewidoczne do czasu, aż użytkownik nie dokona określonego wyboru. Artykuł opisuje przykłady jak sterować zdarzeniami ukrywać i pokazywać obiekty na formularzu.
Przykład ukrywanie i pokazywanie obiektu na formularzu
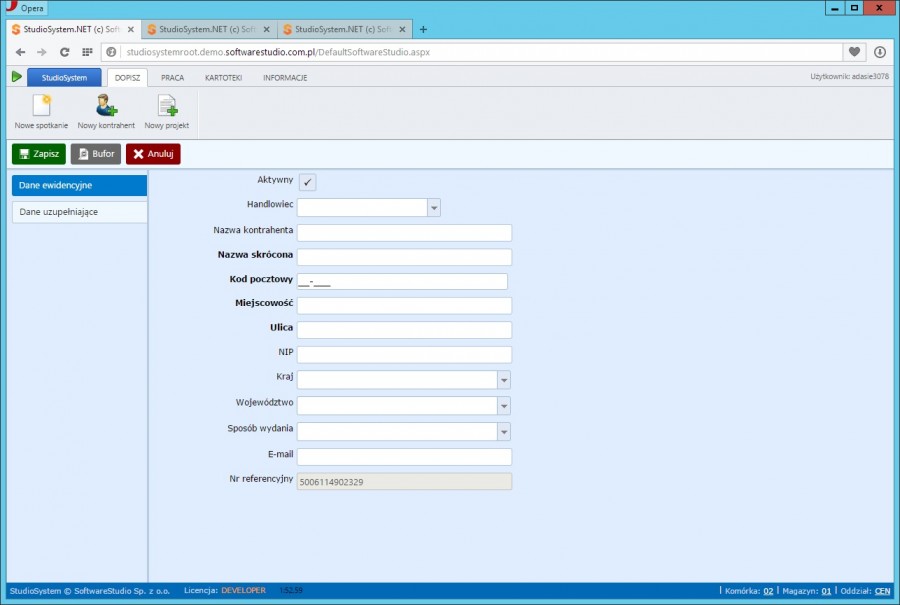
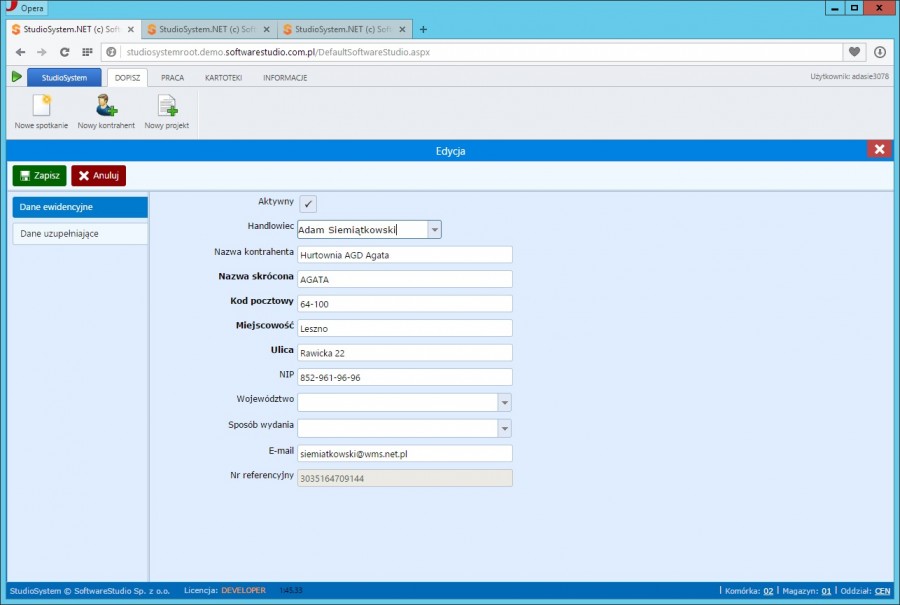
Pole tekstowe (kontrolka INPUT) do wprowadzania danych może my ukrywać i wyświetlać tylko w określonych przez nas warunkach. Przykładowo formularz dopisywania kartoteki kontrahenta może wyglądać tak:

Chcemy aby obiekt NIP był domyślnie niewidoczny, ale po wyborze przez użytkownika handlowca z listy rozwijanej (COMBO) pole tekstowe NIP ma się wyświetlić aby można je edytować.
We własnym dołączonym pliku js w funkcji uruchamianej na zdarzenia onload (np. MojaOnLoad) wpisujemy skrypt:
function MojaOnLoad() {
$("#NIP").hide();
$('#NRIDKNKAR').bind('select', function (event) {
$("#NIP").show();
});
}
gdzie obiekt o nawie NIPzostanie ukryty, obiekt listy wyboru handlowca będzie miał podłączoną obsługę zdarzenia wyboru (select), czyli jeżeli użytkownik wybierze handlowca to zostanie wykonane polecenie pokazanie obiektu NIP.
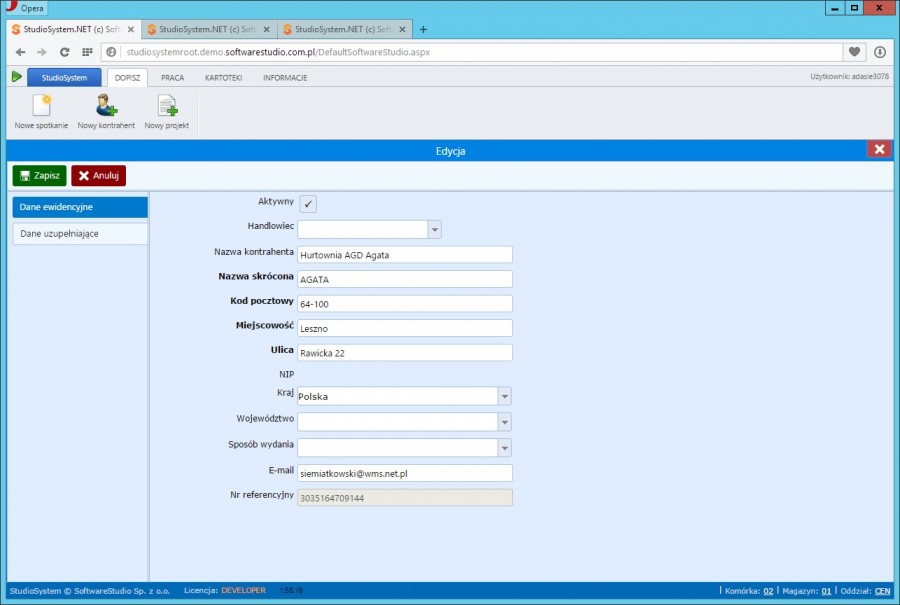
Gotowe, możemy sprawdzić działanie, po uruchomieniu strony zobaczymy formularz bez pola NIP

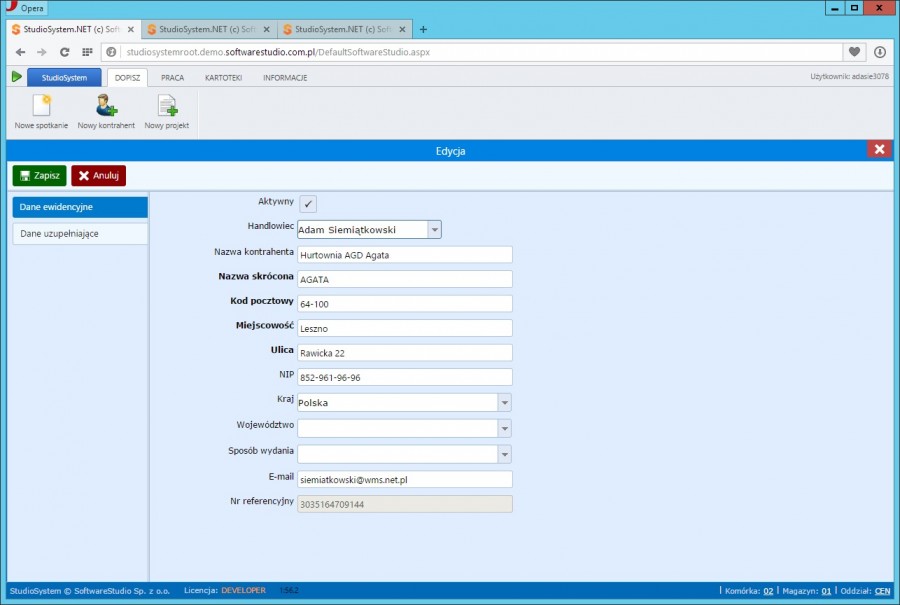
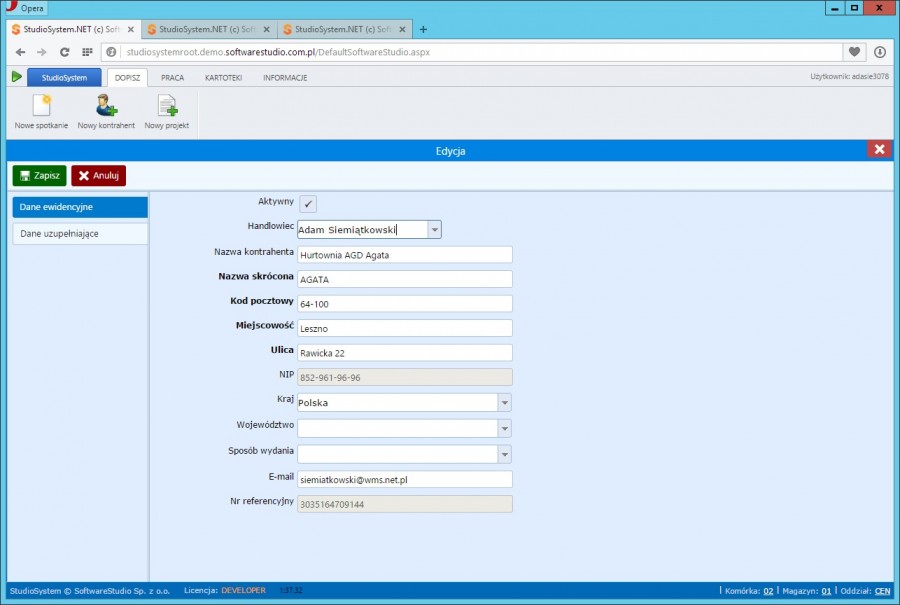
Po wybraniu handlowca ze skorowidza wyświetli się pole na wpisanie NIPu

Podobnie możemy ukrywać lub pokazywać inne kontrolki na inne zdarzenia.
Przykład ukrywanie i pokazywanie wiersza
Powyższy przykład co prawda realizuje zadanie uniemożliwiające użytkownikowi na wpisanie danych w wybranej kontrolce, ale nie jest przyjazny dla użytkownika ponieważ widzi on pozostawiony opis (caption) ukrywanego obiektu. Dużo lepiej jest ukrywać i pokazywać cały wiersz zawierający zarówno opis jak i sam obiekt.
Każdy wiersze umieszczany na formularzu posiada unikalny identyfikator (unikalny jeżeli osoba konfigurująca zachowa unikalność pól umieszczanych na formularzu). Identyfikator składa się z dwóch członów:
- słowo row rozpoczynające identyfikator wiersza
- nazwa kontrolki znajdującej się w danym wierszu
Przykładowo wiersza zawierający województwo będzie miał identyfikator rowWOJEWODZTWO, a wiersz dla pola kraj to identyfikator rowKRAJ.
Zmieniamy więc naszą funkcję w następujący sposób, chcemy aby wiersz z krajem był widoczny, ale jeżeli użytkownik wybierze handlowca to pole ma zostać ukryte:
function MojaOnLoad() {
$('#NRIDKNKAR').bind('select', function (event) {
$("#rowKRAJ").hide();
});
}
sprawdzamy działanie, po uruchomieniu formularz pokazuje wszystkie wiersze:

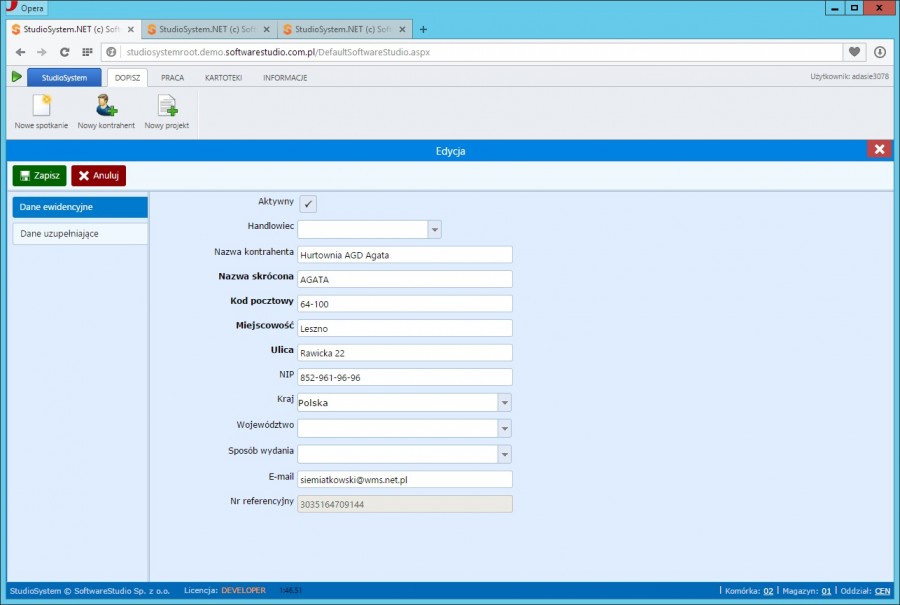
Po wybraniu handlowca, sytuacja na formularzu się zmieni, wiersz KRAJ zostanie ukryty (zniknie), tak że użytkownik nie będzie mógł zmienić kraju.

Przykład zmiany stanu edycji
W podobny sposób możemy zamiast ukrywania obiektów zmieniać ich stan na uniemożliwiający edycję, np. pole NIP ma być nieedytowalne jeżeli użytkownik wybierze handlowca, zmieniamy funkcje:
function MojaOnLoad() {
$('#NRIDKNKAR').bind('select', function (event) {
$("#NIP").prop( "disabled", true );
});
}
W efekcie

Podsumowanie
W podany sposób możemy ukrywać lub pokazywać dowolnie obiekty na formularzu użytkownika w zależności od interakcji, ale można równie dobrze pokazywać lub ukrywać obiekty w zależności od aktualnie zapisanych danych w bazie. Obiekty możemy ukrywać, albo zmieniać ich stan na niedostępny (disabled).
Wykorzystujemy do tego odwołania do obiektów lub wierszy i za pomocą prostych poleceń show(), hide() czy zmiany właściwości prop( „disabled”, true ) lub prop( „disabled”, false ); sterujemy dostępnością do określonych pól na formularzu.
Czytaj więcej:
Grupy
Program StudioSystem pozwala tworzyć (definiować) dowolne grupy obiektów (paczki) i użytkowników, którzy posiadają do nich uprawnienia dostępu. Elastyczne rozwiązanie pozwala przypisywać pozycje i użytkowników wg obiektów (czyli tabel zdefiniowanych z skorowidzu TABLS). Przykład dodawania W Pierwszej zakładce definiujemy dane podstawowe grupy (paczki danych). KOD GRUPY – unikalny kod dowolnie nadawany przez użytkownika programu, pozwala identyfikować daną grupę. Maksymalnie
android_maw_ins
Funkcja przygotowuje formularz awizacji transportu w systemie magazynowym, wykorzystując dynamiczne generowanie elementów interfejsu. Głównym zadaniem jest sekwencyjne zbieranie danych od użytkownika poprzez interaktywne pola wyboru i walidację wprowadzanych wartości.
j_insert_update – zaawansowane programowanie cz. trzecia
Możliwość ukrywania i pokazywania obiektów to jedna z najpotężniejszych funkcji platformy StudioSystem. Dzięki tej funkcji programiści mają możliwość tworzenia niestandardowych doświadczeń użytkownika, które są zarówno wciągające, jak i intuicyjne. Wykorzystując tę funkcję, programiści mogą tworzyć formularze, które są zarówno atrakcyjne wizualnie, jak i wysoce funkcjonalne.
j_insert_update – zaawansowane programowanie – wstawianie tabeli
StudioSystem zapewnia również użytkownikom zaawansowane możliwości programistyczne. Jego język skryptowy oparty jest na JavaScript i ułatwia tworzenie złożonych aplikacji. Dodatkowo platforma oferuje obszerną dokumentację i samouczki, które ułatwiają naukę języka i szybkie rozpoczęcie pracy.
maw_events_ins_ktr_aso
Plik maw_events_ins_ktr_aso.js obsługuje rejestrację i edycję awizacji ASO. Automatyzuje wybór lokalizacji, rodzajów transportu oraz walidację wprowadzonych danych. Dzięki integracji z bazą SQL umożliwia szybkie i efektywne zarządzanie procesem awizacji.
