Transakcja j_insert_update.aspx posiada listę poleceń (przycisków) w górnym pasku, każdy z przycisków może być wyświetlany lub ukrywany, ale domyślnie posiada przypisaną funkcję jaka zostaje wykonana w momencie gdy użytkownik kliknie na dany przycisk. Za pomocą funkcji java script możemy napisać własną funkcję i podmienić wywołanie – zmieniając w ten sposób działanie transakcji.
Poniższy artykuł prezentuje sposób zamiany domyślnej funkcji wykonywanej przez program gdy użytkownik kliknie na przycisk ZAPISZ, na własną funkcję która może zrobić cokolwiek programista zechce.
Standardowo uruchamiana jest funkcja SendForm(’1′), gdzie jako parametr '1′ przekazywana jest wartość która zostaje zapisana w kolumnie ACH (stan rekordu, 1 oznacza zatwierdzony).
Modyfikację rozpoczynamy od ustawienia parametrów, script i onscriptready (patrz poprzednie artykuły dotyczące zaawansowanego programowania transakcji j_insert_update.aspx). W pliku własnego skryptu dodajemy w funkcji uruchamianej onscriptready np.
function MojaOnReady() {
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").attr("onclick", "return MojaZapisz();");
}
gdzie ctl00_ContentPlaceHolder1_ButtonZapisz to nazwa przycisku, a MojaZapisz to funkcja jaka ma być uruchomiona zamiast domyślnej.
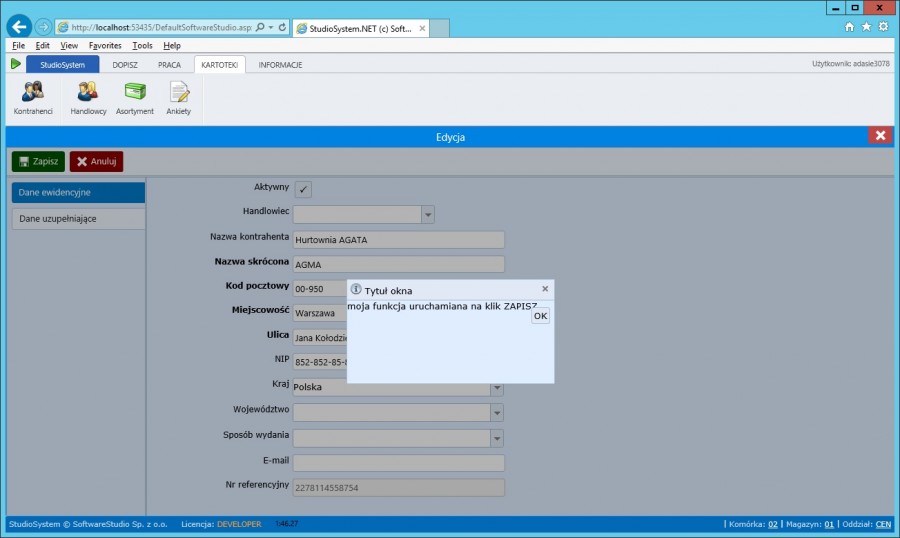
przygotujmy więc w kolejnym kroku naszą prostą funkcję MojaZapisz() jaka ma być uruchomiona, w dołączonym pliku ze skryptami js dodajemy funkcje, której zadaniem będzie tylko wyświetlić okno z komunikatem:
function MojaZapisz() {
JqxAlert(„Tytuł okna”, „moja funkcja uruchamiana na klik ZAPISZ”)
return false;
}
i gotowe, uruchamiamy program i testujemy działanie, na pierwszy rzut oka nic się nie zmienia, formularz wygląda tak samo, jednk gdy klikniemy na przycisk polecenia ZAPISZ zamiast weryfikacji i zapisu danych wyświetlony zostanie komunikat w oknie:

Zmiana treści / opisu na przycisku
Domyślnym tekstem wyświetlanym na przycisku do zapisywania danych jest ZAPISZ, za pomocą prostego polecenia JQuery możemy zmienić na inny tekst. Przykładowo naszą funkcję uruchamianą jako onscriptready (MojaOnReady) zmieniamy na:
function MojaOnReady() {
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").attr("onclick", "return MojaZapisz();");
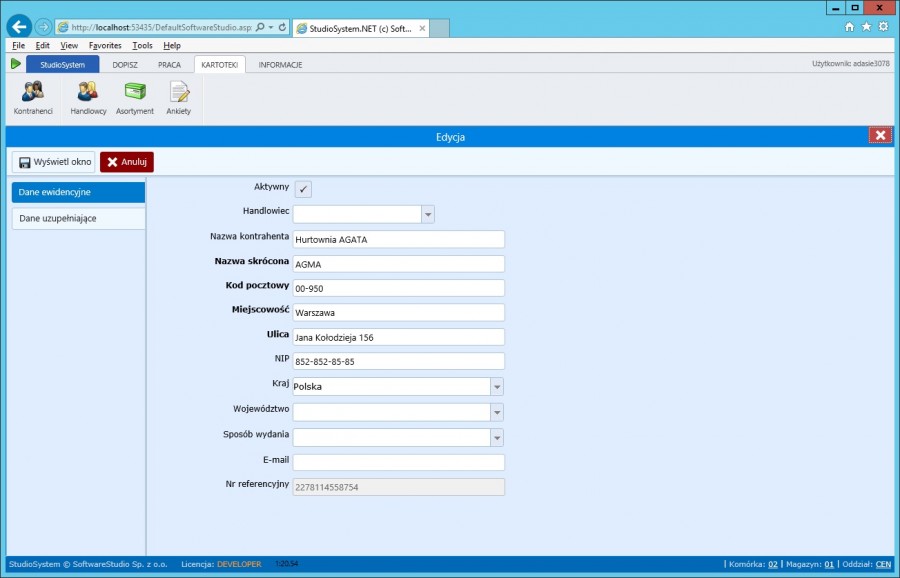
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").text("Wyświetl okno");
}
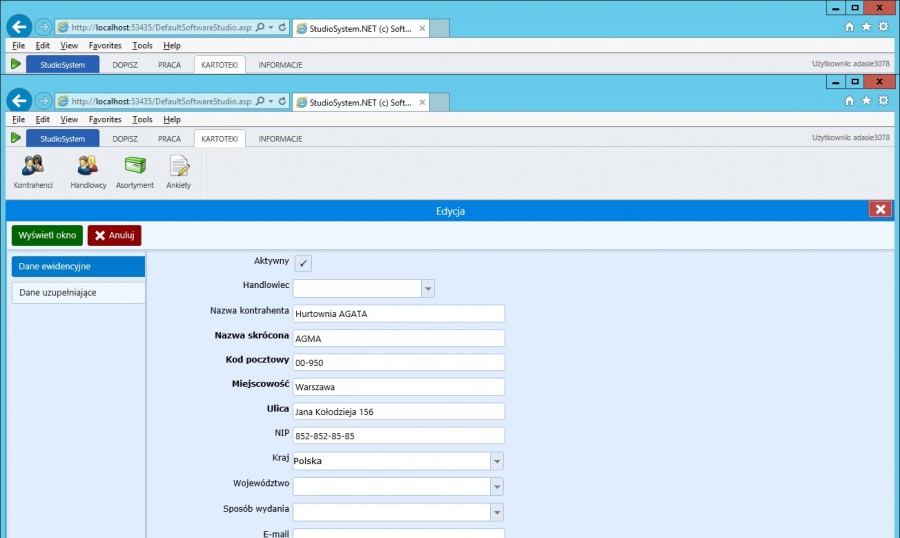
Za pomocą polecenia text zmieniamy opis przycisku na „Wyświetl okno”

Zwróć uwagę, że zmienił się zarówno tekst przycisku, jak i teraz nie ma on ikonki z dyskietką. Jeżeli chcesz mieć nowy tekst oraz ikonkę, musisz inaczej przygotować funkcję:
function MojaOnReady() {
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").attr("onclick", "return MojaZapisz();");
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").html("<img src='/images_m/16x16/floppy_disk.png'/>Wyświetl okno");
}
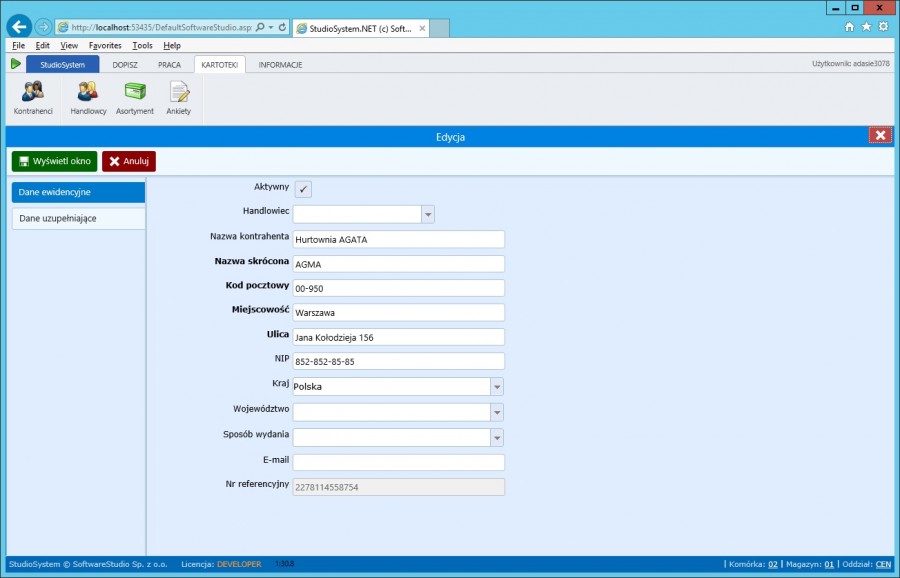
W efekcie otrzymamy:

Zmiana klasy formatującej wygląd przycisku
Standardowo przycisk ZAPISZ kolorowany jest jako ciemnozielony, możemy podmieniając klasę formatującą z CSS spowodować inny wygląd przycisku.
Kolejny raz zmieniamy funkcje
function MojaOnReady() {
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").attr("onclick", "return MojaZapisz();");
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").html("<img src='/images_m/16x16/floppy_disk.png'/>Wyświetl okno");
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").attr("class", "art-button");
}
Ustawiamy klasę CSS na domyślny styl przycisku: art-button, w efekcie otrzymamy

lub zmieniając na
function MojaOnReady() {
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").attr("onclick", "return MojaZapisz();");
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").html("<img src='/images_v/16x16/floppy_disk.png'/>Wyświetl okno");
$("#ctl00_ContentPlaceHolder1_ButtonZapisz").attr("class", "art-button art-buttonSiberia");
}

Podsumowanie
Za pomocą dodawanych własnych skryptów można nie tylko zmieniać sposób wyświetlania danych w transakcji, ale zmieniać sposób działania przycisków poleceń ZAPISZ, BUFOR czy ANULUJ.
Czytaj więcej:
j_cecha – programowanie – weryfikacja wypełnienia pól
W transakcji cecha.aspx możemy za pomocą podłączonego własnego skryptu wpływać na sposób działania i wyświetlania kontrolek na ekranie. Niniejszy artykuł poświęcony zostanie opisowi w jaki sposób za pomocą skryptu możemy zmienić sposób działania polecenia ZAPISZ cechy. Zadanie do zrobienia Transakcja cechy zawiera zestaw dowolnych kontrolek w naszym przykładzie są to kontrolki typu checkbox oraz pola opisowe. Chcemy
j_cecha.aspx – programowanie zaawanasowane
Za pomocą podłączanych własnych skryptów możemy podobnie jak w transakcji j_insert_update.aspx dowolnie programować i tworzyć formularz dla użytkownika. Uruchomienie Uruchamiając transakcję w celu podłączenia skryptu należy podać jako parametr script podać wartość nazwę pliku jaki ma być dodany. np. role_sys/j_cecha.aspx?prx=CKL&grupuj=KOD1&caption=Dane Kontrahenta&return=ZamknijOkno&script=/firma_hil/crm_knkon.js&refno= Przykład Załączony plik pozwala dynamicznie dodawać kontrolki typu data dla wskazanych pól typu checkbox. Czyli po kliknięciu przez użytkownika w
Transakcje SYS formularze Oprogramowanie software StudioSystem
j_insert_update – zaawansowane programowanie cz. druga
Platforma StudioSystem to kompleksowe środowisko programistyczne, które zapewnia zaawansowane możliwości programowania i dostęp do potężnego zestawu narzędzi. Jedną z najbardziej przydatnych funkcji platformy jest możliwość ukrywania i pokazywania różnych obiektów na formularzu. Można to wykorzystać do tworzenia dynamicznych, interaktywnych formularzy dla użytkowników, które umożliwiają różnorodne interakcje.
j_insert_update – zaawansowane programowanie – pozycje dokumentu
StudioSystem oferuje szereg funkcji, które czynią go zarówno wszechstronnym, jak i przyjaznym dla użytkownika. Platforma pomaga użytkownikom tworzyć oszałamiające efekty wizualne, animacje, modele 3D i dźwięk za pomocą zintegrowanego zestawu narzędzi. Oferuje również obszerną bibliotekę wbudowanych narzędzi i wtyczek, a także interfejs API, który umożliwia użytkownikom tworzenie własnych narzędzi. Wreszcie, jego modułowa architektura oznacza, że
j_insert_update – zaawansowane programowanie – pozycje dokumentu cz. 3
Platforma StudioSystem i zaawansowane programowanie dają ogromne możliwości tworzenia oprogramowania. Ta platforma zapewnia pełny zestaw narzędzi i technologii, które upraszczają proces tworzenia i wdrażania aplikacji oraz zarządzania nimi. Zaawansowane języki programowania, takie jak C# i Java, umożliwiają programistom tworzenie aplikacji o szerokim zakresie możliwości i funkcji.
