W transakcji cecha.aspx możemy za pomocą podłączonego własnego skryptu wpływać na sposób działania i wyświetlania kontrolek na ekranie. Niniejszy artykuł poświęcony zostanie opisowi w jaki sposób za pomocą skryptu możemy zmienić sposób działania polecenia ZAPISZ cechy.
Zadanie do zrobienia
Transakcja cechy zawiera zestaw dowolnych kontrolek w naszym przykładzie są to kontrolki typu checkbox oraz pola opisowe. Chcemy zastąpić domyślny przycisk polecenia ZAPISZ i jego miejsce podstawimy własny, który przed zapisaniem cech zweryfikuje czy kontrolki z opisem powiązane z danych checkboxem są wypełnione. Jeżeli pola z opisem nie będą wypełnione to program nie zapisze zmian, wyświetli komunikat dla użytkownika z informacją, że dane pole jest wymagane.
Realizacja
Konfiguracja formularza cech
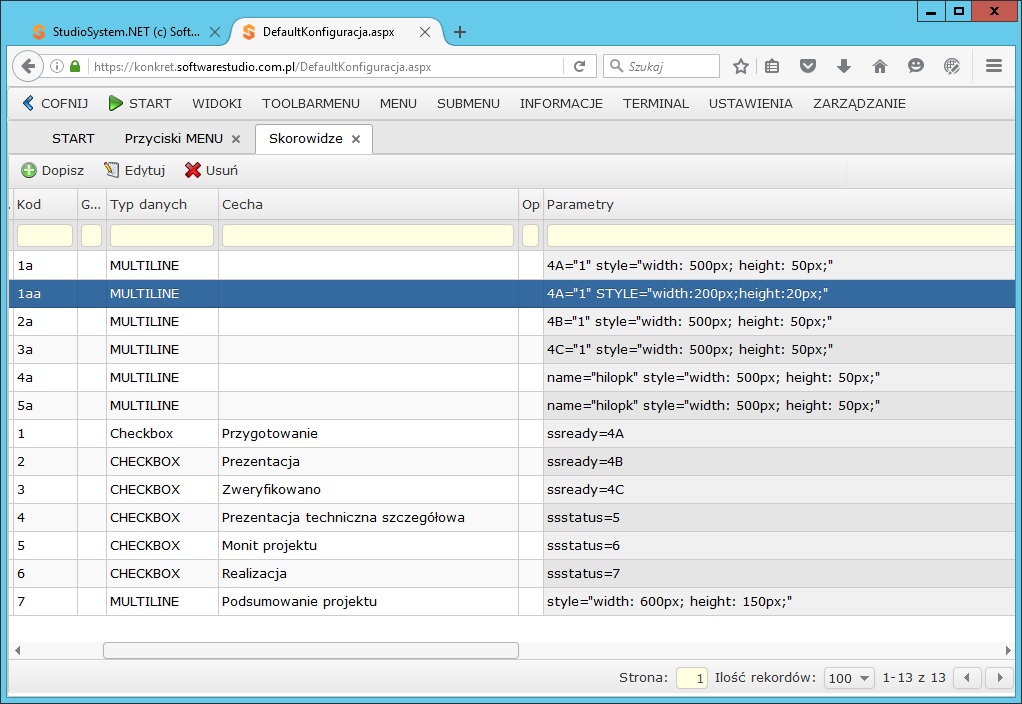
Ustawiamy formularz w następujący sposób:

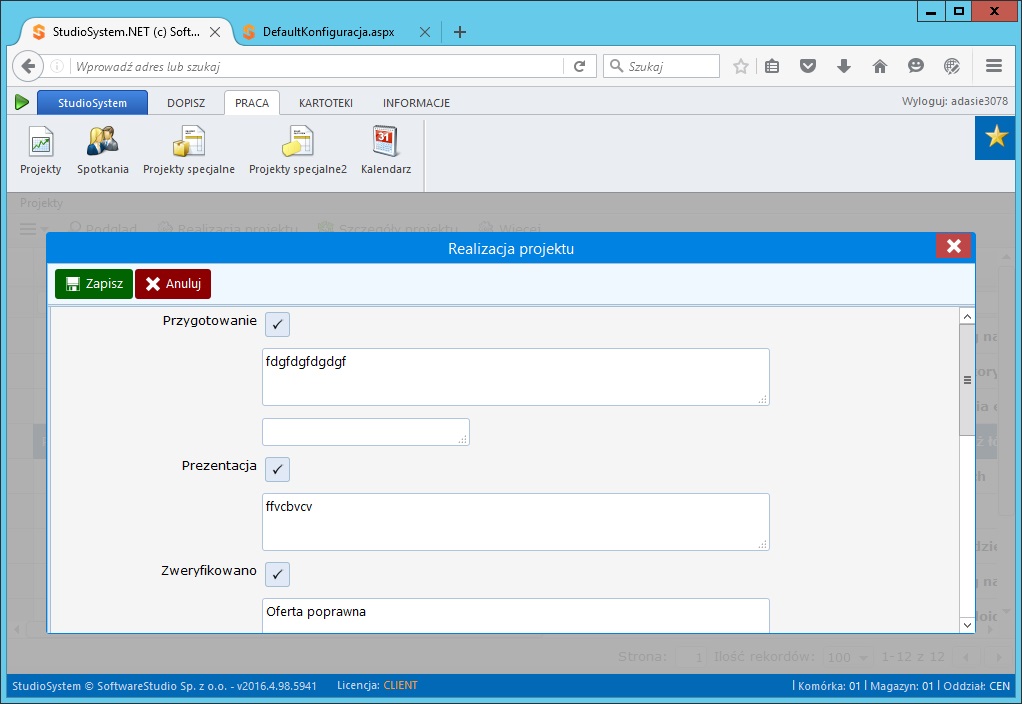
W efekcie użytkownik na ekranie zobaczy:

Proszę zwrócić uwagę na konfigurację kolumny parametry, dla kontrolki typu checkbox dodajemy parametr o nazwie ssready, która posłuży do identyfikacji kontrolek powiązanych (pola opisowe, które będą weryfikowane, czy zostały wypełnione). Przykład takiego parametru to ssready=4A, gdzie wartość 4A to dowolny identyfikator.
Kontrolki których wartości mają być weryfikowane oznaczone zostaną parametrem ssready i wartością kontrolki nadzorującej np, 4A (przykładowy zapis: 4A=”1″)
W efekcie pierwsza kontrolka checkbox ma za zadanie weryfikować oba pola opisowe znajdujące się pod nią oznaczone parametrami 4A.
Skrypt
Uruchamiając transakcję podłączamy plik ze skryptem, który zawierać będzie funkcje uruchamianą zaraz po załadowaniu strony. Przykładowo funkcja MojaOnready()
function MojaOnReady() {
var myButtons = "Zapisz";
myButtons += "Anuluj";
$("#rowButtons").html(myButtons);
$("#ButtonZapisz").click(function () {
// KONTROLA
var bKontrol = 0;
$('[ssready]').each(function (index) {
if ($(this).jqxCheckBox('val') == true) {
if (bKontrol == 0) {
var cname = "[" + $(this).attr("ssready") + "]";
$(cname).each(function (index) {
if (bKontrol == 0) {
var cwartosc = $(this).val();
if (cwartosc == "") {
var id = $(this).attr("id");
JqxPokazError(id, "Uzupełnij informacje !!!");
bKontrol = 1;
}
}
});
}
}
})
if (bKontrol == 0) {
$('#Container').hide();
SendForm('1');
}
});
$("#ButtonAnuluj").click(function () {
AnulujZapis('ctl00_ContentPlaceHolder1_return_page');
});
}
Podmiana przycisków
Chcemy zastąpić domyślne przyciski ZAPISZ i ANULUJ własną wersją, dlatego wykonujemy następujący kod.
var myButtons = "<span id='ButtonZapisz' class='art-button art-buttonGreen' ><img src='/images_m/16x16/floppy_disk.png' />Zapisz</span>";
myButtons += "<span id='ButtonAnuluj' class='art-button art-buttonRed' ><img src='/images_m/16x16/delete.png' />Anuluj</span>";
$("#rowButtons").html(myButtons);
następnie definiujemy co się ma wydarzyć, gdy użytkownik kliknie myszką w przycisk ZAPISZ
$("#ButtonZapisz").click(function () {
oraz w przycisk ANULUJ
$("#ButtonAnuluj").click(function () {
Funkcja ZAPISZ
Chcemy w pętli sprawdzić wszystkie znajdujące się na formularzu cech kontrolki i jeżeli wszystko jest wprowadzone poprawnie zapisać dane za pomocą standardowej funkcji SendForm(’1′);
Wskaźnikiem który wykorzystujemy, aby wiedzieć jaki jest wynik testu jest zmienna var bKontrol = 0;
Jeżeli jej wartość jest równa zero to znaczy, że formularz jest poprawnie wypełniony, zostanie zapisany i okno zamknięte.
Pierwsza pętla
Zadaniem pierwszej pętli jest pobranie wszystkich kontrolek oznaczonych parametrem ssready (a więc kontrolek checkbox posiadających taki parametr)
$('[ssready]').each(function (index) {
Sprawdzamy czy każda taka kontrolka ma wartość TRUE (użytkownik oznaczył pole jako aktywne = 1)
if ($(this).jqxCheckBox('val') == true) {
Jeżeli tak, to odczytujemy wartość parametru ssready i zapamiętujemy za pomocą zmiennej cname np. A4
var cname = "[" + $(this).attr("ssready") + "]";
Druga pętla
Druga pętla wykonywana jest dla wszystkich obiektów na formularzu oznaczonych parametrem odczytanym jako cname
$(cname).each(function (index) {
Ustawiamy zmienną cwartosc ktora odczyta nam wartość kontrolki (tekst wpisany przez użytkownika programu)
var cwartosc = $(this).val();
następnie sprawdzamy czy wartość ta jest pusta
if (cwartosc == "") {
i jeżlei tak to podstawiamy pod zmienną id identyfikator kontrolki
var id = $(this).attr("id");
, który przekazujemy do funkcji pokazującej błąd kontrolki
JqxPokazError(id, "Uzupełnij informacje !!!");
na koniec ustawiamy wartość zmiennej na inną niż 0, np. 1
bKontrol = 1;
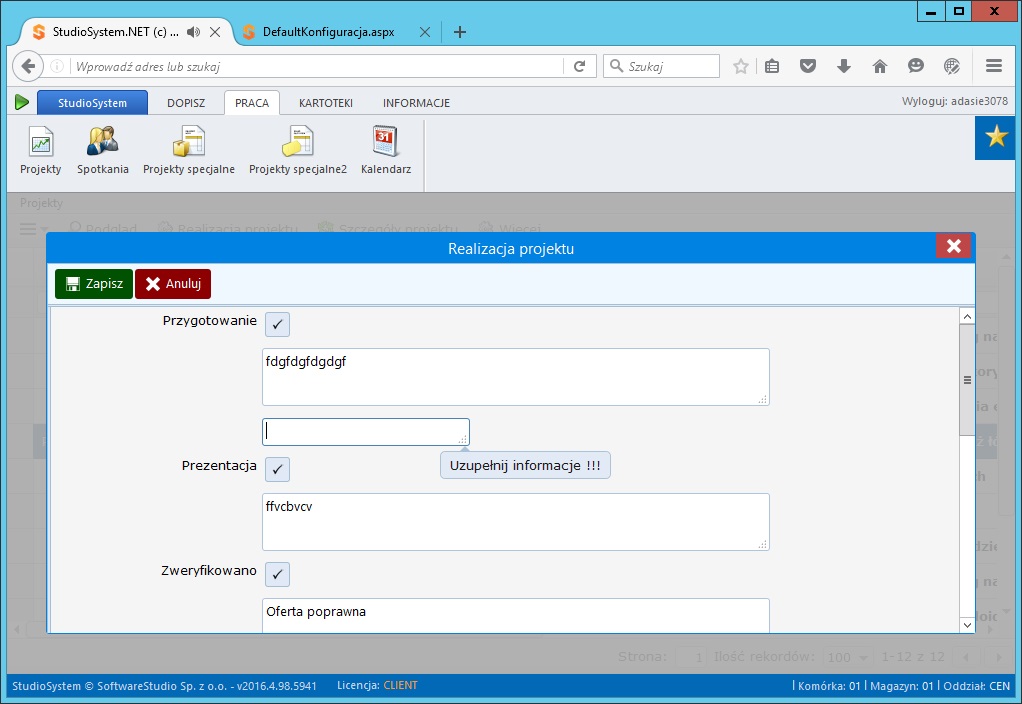
Efekt działania
W efekcie próba zapisania formularza zakończy się komunikatem błędu, jeżeli wymagane pole nie zostanie wypełnione.

System YMS
Czytaj więcej:
j_cecha.aspx – programowanie zaawanasowane
Za pomocą podłączanych własnych skryptów możemy podobnie jak w transakcji j_insert_update.aspx dowolnie programować i tworzyć formularz dla użytkownika. Uruchomienie Uruchamiając transakcję w celu podłączenia skryptu należy podać jako parametr script podać wartość nazwę pliku jaki ma być dodany. np. role_sys/j_cecha.aspx?prx=CKL&grupuj=KOD1&caption=Dane Kontrahenta&return=ZamknijOkno&script=/firma_hil/crm_knkon.js&refno= Przykład Załączony plik pozwala dynamicznie dodawać kontrolki typu data dla wskazanych pól typu checkbox. Czyli po kliknięciu przez użytkownika w
Transakcje SYS formularze Oprogramowanie software StudioSystem
j_insert_update – zaawansowane programowanie – zmiana funkcji przycisków
W dzisiejszej erze cyfrowej możliwość łatwego manipulowania obiektami w formularzu lub oknie może otworzyć przed programistami cały świat możliwości. Dzięki platformie StudioSystem programiści mają dostęp do potężnego zestawu narzędzi, dzięki którym manipulowanie obiektami na formularzu jest proste i intuicyjne.
j_insert_update kontrola wypełnienia kontrolek „lub”
Platforma StudioSystem daje firmom szereg możliwości usprawnienia ich działalności. Korzystając z platformy, firmy mogą łatwo zarządzać swoimi danymi, automatyzować procesy i utrzymywać dokładne zapisy swoich informacji. Jest to szczególnie przydatne dla firm, które muszą zbierać informacje o klientach w celu zapewnienia lepszej obsługi klienta lub śledzenia aktywności klientów.
Konfiguracja ilub j_insert_update jakość danych kontrola danych StudioSystem walidacja formularzy
j_insert_update – zaawansowane programowanie cz. trzecia
Możliwość ukrywania i pokazywania obiektów to jedna z najpotężniejszych funkcji platformy StudioSystem. Dzięki tej funkcji programiści mają możliwość tworzenia niestandardowych doświadczeń użytkownika, które są zarówno wciągające, jak i intuicyjne. Wykorzystując tę funkcję, programiści mogą tworzyć formularze, które są zarówno atrakcyjne wizualnie, jak i wysoce funkcjonalne.
j_insert_update – zaawansowane programowanie – przykład 3
Platforma StudioSystem oferuje szerokie możliwości zaawansowanego programowania formularzy. Dzięki swoim potężnym funkcjom może zapewnić użytkownikom możliwość tworzenia i dostosowywania formularzy do różnych celów.
