Za pomocą podłączanych własnych skryptów możemy podobnie jak w transakcji j_insert_update.aspx dowolnie programować i tworzyć formularz dla użytkownika.
Uruchomienie
Uruchamiając transakcję w celu podłączenia skryptu należy podać jako parametr script podać wartość nazwę pliku jaki ma być dodany.
np. role_sys/j_cecha.aspx?prx=CKL&grupuj=KOD1&caption=Dane Kontrahenta&return=ZamknijOkno&script=/firma_hil/crm_knkon.js&refno=
Przykład
Załączony plik pozwala dynamicznie dodawać kontrolki typu data dla wskazanych pól typu checkbox. Czyli po kliknięciu przez użytkownika w pole checkbox pojawi się nowa dodatkowa kontrolka, z datą bieżącą. Wartość kontrolki zostaje zapisana w bazie w kolumnie WARTOSC_D.
Skrypt
function ThisOnReady() {Date.prototype.yyyymmdd = function () {
var yyyy = this.getFullYear().toString();
var mm = (this.getMonth() + 1).toString();
var dd = this.getDate().toString();
return yyyy + '-' + (mm[1] ? mm : "0" + mm[0]) + '-' + (dd[1] ? dd : "0" + dd[0]);
};$('[ssWARTOSC_D]').each(function (index) {
var checked = $(this).jqxCheckBox('checked');
var thisValue = "";
$(this).css("float", "left");
if (checked == true) {
$(this).after('<div style="float:left; "><div id="' + $(this).attr("id") + '-wartosc_d" sspostback="1" inputtype="calendar" class="WebCalendar" disabled=disabled ></div></div>');var cZrodlo = PobierzDataTable("TOP(1) ID_DPCEC, REFNO, WARTOSC_D FROM dpcec WHERE ID_DPCEC='" + $(this).attr("id") + "'");
if (cZrodlo.length == 1) {
thisValue = cZrodlo[0].WARTOSC_D;
thisValue = thisValue.slice(6, -2);
thisValue = parseInt(thisValue);
var date2 = new Date(thisValue);
date2 = date2.yyyymmdd();
KonfigurujjqxCalendar($("#" + $(this).attr("id") + "-wartosc_d"), date2);
}
} $(this).on('change', function (event) {
var checked = event.args.checked;
var ToId = $(this).attr("id") + "-wartosc_d";
if ($("#" + ToId).length == 0) {
$(this).after('<div style="float:left; "><div id="' + ToId + '" sspostback="1" inputtype="text" class="WebInput ssTextBox " style="float:left; width:100px;" disabled=disabled "></div></div>');
}
if (checked == true) {
var d = new Date();
var month = d.getMonth() + 1;
var day = d.getDate();
var output = d.getFullYear() + '-' + (month < 10 ? '0' : '') + month + '-' + (day < 10 ? '0' : '') + day;
$("#" + ToId).val(output);
KonfigurujjqxCalendar($("#" + ToId), output);
}
else {
$("#" + ToId).val("");
}
});
})
}Funkcja ThisOnReady() musi być wykonana natychmiast po załadowaniu strony, dlatego przy wywołaniu transakcji należy dodać parametr:
scriptonready=ThisOnReady()
np.
role_sys/j_cecha.aspx?prx=CKL&grupuj=KOD1&caption=Dane Kontrahenta&return=ZamknijOkno&script=/firma_hil/crm_knkon_hil.js&scriptonready=ThisOnReady()&refno=
Funkcja wszytskie kontrolki otagowane za pomocą symbolu ssWARTOSC_D zostaną zweryfikowane czy posiadają wartość TRUE. Jeżeli tak to dodana zostanie kontrolka typu data i odczytana jej wartość z bazy.
Ponadto dla każdej kontrolki otagowanej za pomocą symbolu ssWARTOSC_D zostanie podłączona funkcja zdarzenia przy zmianie (on change). Przy zmianie wartości pola typu checkbox uruchomiona zostanie funkcja, która dodaje kontrolkę z datą bieżącą (jeżeli zmienia się wartość na TRUE) lub zeruje wartość daty, gdy zmieniamy na FALSE.
Zmiana przycisków ZAPISZ i ANULUJ
Transakcja j_cecha.aspx udostępnia programowo przyciski zapisujące dane na formularzu cech lub anulująca dokument. Możemy jednak podmienić zawartość paska przycisków i umieścić w nim własne dowolne obiekty np. nowe przyciski zastępując standardowe.
W tym celu w skrypcie w funkcji uruchamianej onload dodajemy kod
var myButtons = "<span id='ButtonZapisz' class='art-button art-buttonGreen' ><img src='/images_m/16x16/floppy_disk.png' />Zapisz</span>";
myButtons += "<span id='ButtonAnuluj' class='art-button art-buttonRed' ><img src='/images_m/16x16/delete.png' />Anuluj</span>";
$("#rowButtons").html(myButtons);$("#ButtonZapisz").click(function () {
ZapiszStatus();
SendForm('1');
});$("#ButtonAnuluj").click(function () {
AnulujZapis('ctl00_ContentPlaceHolder1_return_page');
});Na początku definiujemy zmienną MyButtons, która zawiera definicje dwóch przycisków ZAPISZ i Anuluj.
Następnie za pomocą polecenia $(„#rowButtons”).html(myButtons); zastępujemy zawartość domyślna paska z przyciskami, w to miejsce podstawione zostaną przyciski zdefiniowane w zmiennej MyButtons.
Następnie za pomocą poleceń click dla obu przycisków dodajemy obsługę zdarzeń, czyli co ma się wykonać gdy użytkownik kliknie na dany przycisk.
Dla przycisku ButtonZapisz zostanie wykonana najpierw funkcja ZapiszStatus, a następnie standardowa funkcja zapisująca dane z formularz SendForm(’1′)
Dla przycisku ButtonAnuluj zostanie wykonana standardowa funkcja AnulujZapis(’ctl00_ContentPlaceHolder1_return_page’) która zamyka okno.
Funkcja ZapiszStatus
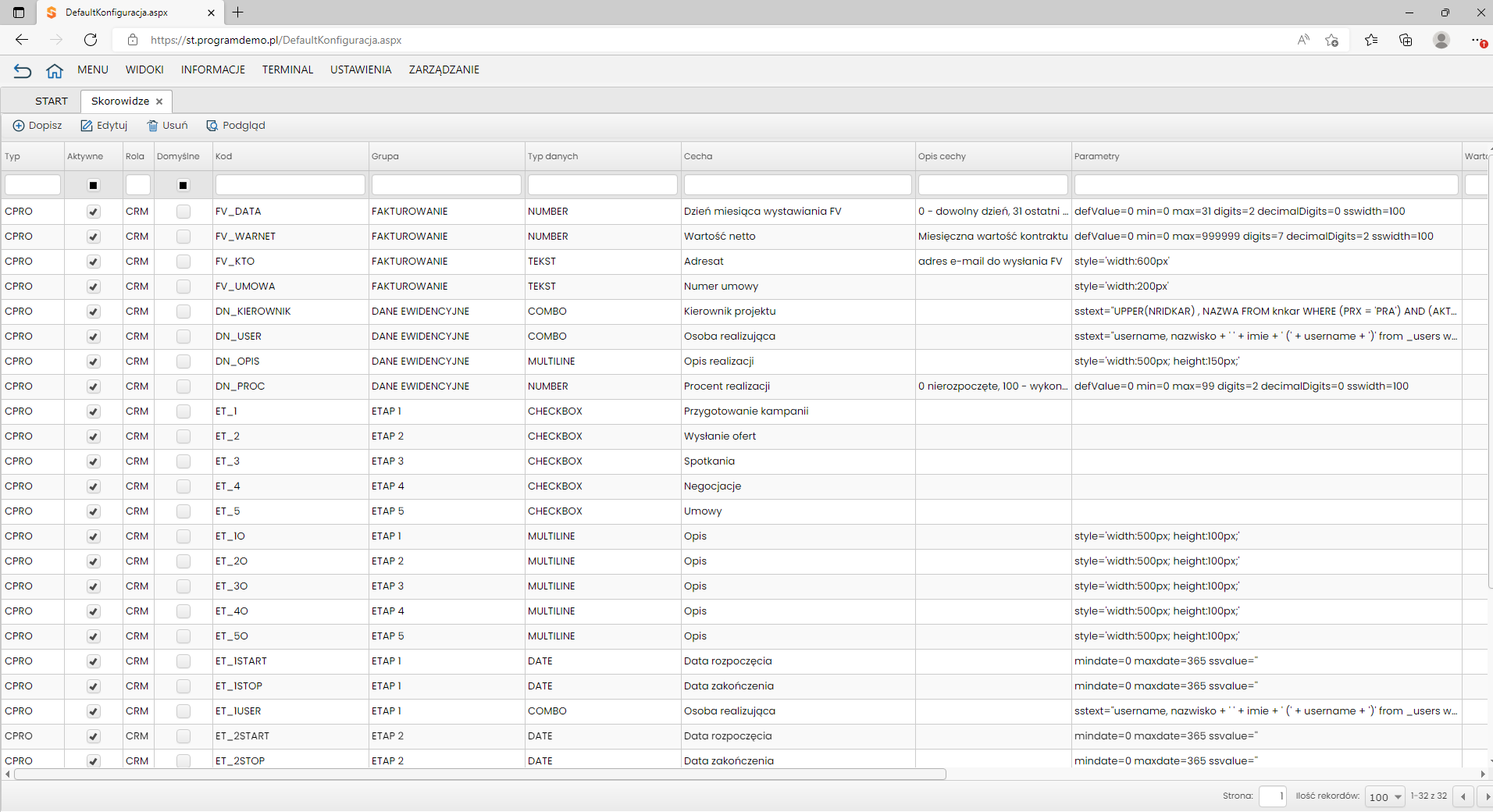
Powyżej opisałem, jak możemy zmienić przyciski, teraz możemy zająć się funkcją ZapiszStatus(), za pomocą której zapiszemy STATUS dokumentu. Statu będzie wynikał z wartości kontrolki typu checkbox znajdującej się na formularzu z cechami. Przykładowo mamy zdefiniowane następujące cechy:

Zwróć uwagę, że dla wybranych kontrolek dodano parametr ssstatus, jego wartość zostanie wykorzystana do zapisu danych w bazie.
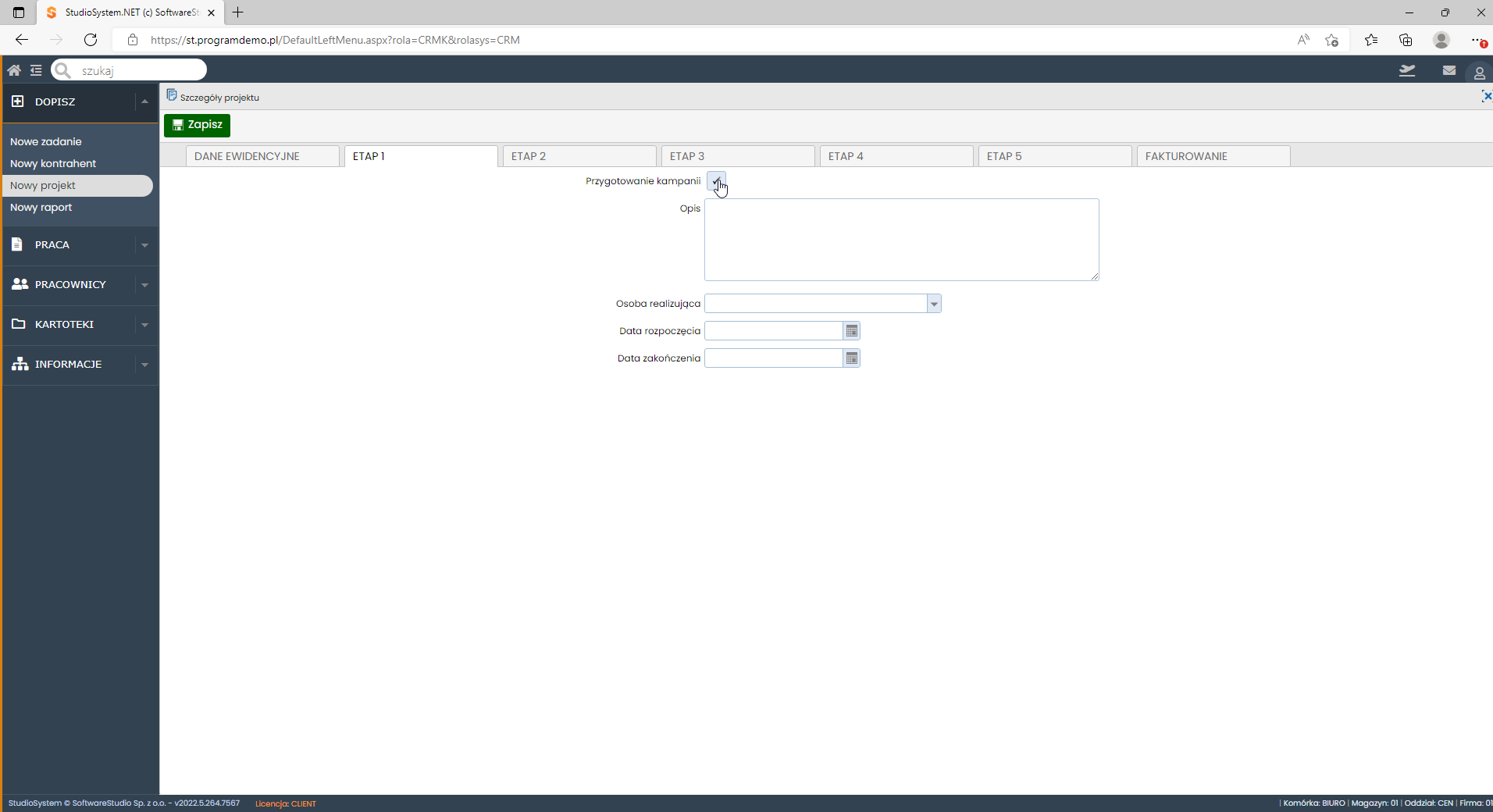
Widok dla użytkownika

Użytkownik wybiera sobie że swa pierwsze kroki zostały zrealizowane

Następnie chce zapisać zmiany i klika na przycisk ZAPISZ.
Wykona się najpierw dedykowana funkcja ZapiszStatus() a następnie standardowa funkcja SendForm(’1′) która zapisze wartości cech.
function ZapiszStatus(){
var cStatus = "4";
var cConnectionString = "softwarestudioConnectionString";
$('[ssstatus]').each(function (index) {
if ($(this).jqxCheckBox('val') == true) {
cStatus = $(this).attr("ssstatus");
}
})PageMethods.ssSQL("UPDATE DPHAN SET STATUSDOK='" + cStatus + "' WHERE REFNO=" + pRefno, cConnectionString);
}Funkcja ZapiszStatus szuka kontrolek, które zawierają parametr ssstatus, i wszystkie je sprawdza. Każda która ma ustawioną wartość na TAK (true) po kolei podstawia jej wartość (wartość odczytaną z atrybutu ssstatus) pod zmienną cStatus. Czyli na końcu pętli sprawdzania, wartość zmiennej cStatus będzie taka jak wartość ostatniej kontrolki na formualrzu oznacoznej atrybutem ssstatus.
W naszym przykładzie, ostatnią kontrolką, która jest oznaczona za pomocą atrybutu ssstatus i ma wartość ustawioną na TAK jest kontrolka PREZNETACJA, wartość dla niej w skorowidzu została przypisana jako ssstatus=4a. W efekcie wartość zmienne cStatus będzie miało wartość 4a.
W ostatnim kroku wykonujemy polecenie ssSQL przekazując dwa parametry:
- Polecenie SQL do wykonania zadania
- Nazwę ConnectionString który wskazuje do jakiej bazy danych ma być wykonane polecenie.
UWAGA: nie można wykonać polecenia DELETE oraz DROP. Dopuszczalne są polecenia zaczynające się na INSERT oraz UPDATE.
Zmienna pRefno zawiera wartość klucza przekazywana jako wartość ostatniego parametru przekazywanego przy uruchamianiu transakcji.
Zapisz zdarzenia w dzienniku
Możemy rozszerzyć działanie funkcji dodając polecenie zapisujące informacje w dzienniki zdarzeń (tabela _dziennik)
if (cStatus!="4") {
PageMethods.ssDziennik("Zmiana statusu", "DP", pRefno, cStatus)
}Jeżeli wartość zmiennej cStatus będzie różna od wartości początkowej 4 to wykonana zostanie funkcja ssDziennik() która zapisuje dane w bazie.
Zapisz informację w tabeli _Historia
Możemy rozszerzyć działanie funkcji dodając polecenie zapisujące informacje w dzienniki zdarzeń (tabela _historia)
if (cStatus!="4") {
PageMethods.ssHistoria("ST","Zmiana statusu", "DP", pRefno, cStatus)
}Jeżeli wartość zmiennej cStatus będzie różna od wartości początkowej 4 to wykonana zostanie funkcja ssHistoria() która zapisuje dane w bazie.
Czytaj więcej:
j_cecha – programowanie – weryfikacja wypełnienia pól
W transakcji cecha.aspx możemy za pomocą podłączonego własnego skryptu wpływać na sposób działania i wyświetlania kontrolek na ekranie. Niniejszy artykuł poświęcony zostanie opisowi w jaki sposób za pomocą skryptu możemy zmienić sposób działania polecenia ZAPISZ cechy. Zadanie do zrobienia Transakcja cechy zawiera zestaw dowolnych kontrolek w naszym przykładzie są to kontrolki typu checkbox oraz pola opisowe. Chcemy
j_insert_update – zaawansowane programowanie – zmiana funkcji przycisków
W dzisiejszej erze cyfrowej możliwość łatwego manipulowania obiektami w formularzu lub oknie może otworzyć przed programistami cały świat możliwości. Dzięki platformie StudioSystem programiści mają dostęp do potężnego zestawu narzędzi, dzięki którym manipulowanie obiektami na formularzu jest proste i intuicyjne.
j_insert_update – zaawansowane programowanie – pozycje dokumentu
StudioSystem oferuje szereg funkcji, które czynią go zarówno wszechstronnym, jak i przyjaznym dla użytkownika. Platforma pomaga użytkownikom tworzyć oszałamiające efekty wizualne, animacje, modele 3D i dźwięk za pomocą zintegrowanego zestawu narzędzi. Oferuje również obszerną bibliotekę wbudowanych narzędzi i wtyczek, a także interfejs API, który umożliwia użytkownikom tworzenie własnych narzędzi. Wreszcie, jego modułowa architektura oznacza, że
j_insert_update – zaawansowane programowanie cz. trzecia
Możliwość ukrywania i pokazywania obiektów to jedna z najpotężniejszych funkcji platformy StudioSystem. Dzięki tej funkcji programiści mają możliwość tworzenia niestandardowych doświadczeń użytkownika, które są zarówno wciągające, jak i intuicyjne. Wykorzystując tę funkcję, programiści mogą tworzyć formularze, które są zarówno atrakcyjne wizualnie, jak i wysoce funkcjonalne.
j_insert_update – zaawansowane programowanie – przykład 3
Platforma StudioSystem oferuje szerokie możliwości zaawansowanego programowania formularzy. Dzięki swoim potężnym funkcjom może zapewnić użytkownikom możliwość tworzenia i dostosowywania formularzy do różnych celów.
